начинается здесь!
Современный бизнес ежедневно сталкивается с однотипными операциями: перенос заявок из формы на сайте в CRM, отправка уведомлений в Telegram, напоминания о платёжных сроках, ежедневные отчёты в Google Sheets. Обычно эти задачи решаются вручную или поручаются отдельным сервисам, которые быстро множатся и требуют оплаты. n8n объединяет все рутинные процессы в единую визуальную среду и позволяет автоматизировать […]
Пользователи заходят на сайты с устройств, которые обладают экранами разных типов — телефонов, ноутбуков, стационарных компьютеров и других. Важно, чтобы на каждом из них страницы отображались так, чтобы было удобно читать текст, рассматривать картинки и заказывать товары. Для этого фронтенд-специалисты и дизайнеры создали немало способов оптимизации, среди которых особое место занимает адаптивная верстка. Сегодня расскажем, […]
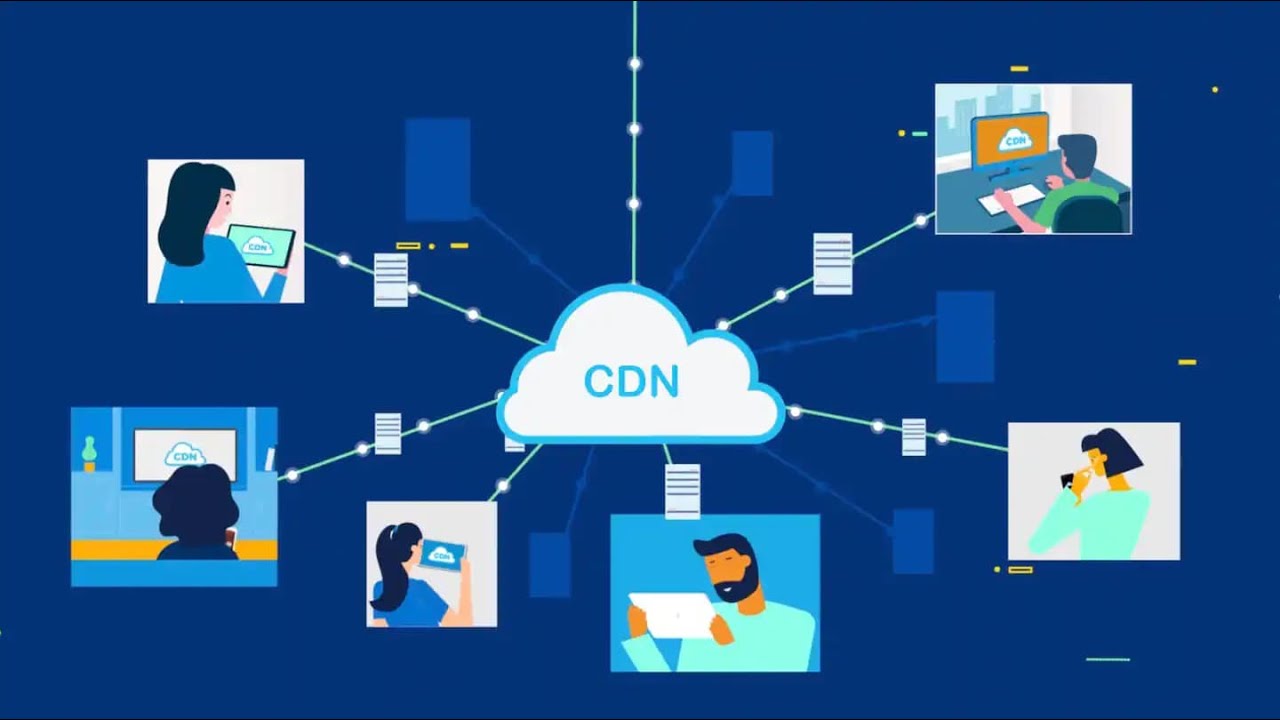
В интернете скорость загрузки данных имеет большое значение — чем она выше, тем комфортнее пользоваться ресурсом или приложением, играть в игру или смотреть ролики. Чтобы ускорить передачу информации, с каждым годом разрабатывается все больше технологий — и CDN стала одной из них. Сегодня мы расскажем, что это и в чем заключается ее польза для сайтов. […]
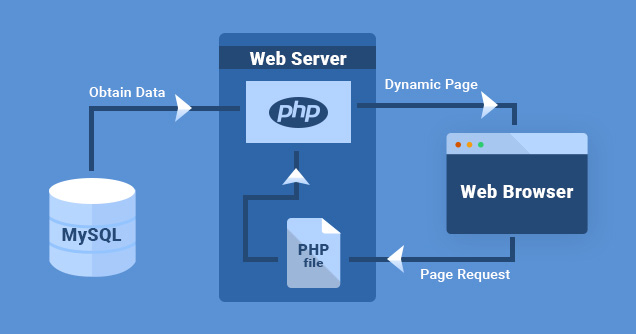
Сайты-визитки, лендинги и другие одностраничные или попросту небольшие ресурсы не испытывают потребности в базе данных — их контенту обычно не нужно много места на сервере, поэтому при размещении в HTML-файлах он не снижает производительность. Однако крупным сайтам, содержащим более десяти страниц, без базы данных будет непросто обойтись — объем их контента с большой вероятностью превысит […]
Технология .Net Framework, выпущенная в 2002 году, произвела настоящую революцию: специалисты получили удобный инструмент, который позволил без дополнительного ПО создавать приложения и программы, использующие одновременно несколько языков программирования. Ранее подобным функционалом обладала только платформа Java, однако она не была настолько универсальна. Несмотря на то, что с момента создания .Net Framework прошло уже около 20 лет, […]
Сайт можно сравнить с живым организмом — он тоже является сложной системой, в которой время от времени происходят сбои. Причины этих сбоев порой непросто обнаружить, ведь сайт включает в себя множество системных компонентов, каждый из которых влияет на его работу. Сегодня мы рассмотрим основные ошибки, касающиеся кода, алгоритмов и других составляющих интернет-ресурсов, созданных на платформе […]
Важность домена для сайта трудно переоценить: именно с помощью него пользователи находят ресурс в сети. Поисковые системы, в свою очередь, используют домен, чтобы индексировать страницы и присваивать места в выдаче. Грамотно подобранное доменное имя может обеспечить как хорошую посещаемость сайта, так и высокую позицию на поиске. Но что делать, если возникла острая необходимость осуществить переезд […]
Выбор хостинг-провайдера непросто сделать — предложений много, и у всех есть свои плюсы, минусы и подводные камни. При этом именно от хостинга зависит скорость работы сайта, доступность для пользователя, безопасность и ряд других факторов. Кроме того, после начала СВО у многих владельцев российских сайтов возникли проблемы с оплатой услуг иностранных хостеров, и они начали оперативно […]
Приложения, дающие доступ к интерактивным картам, уже стали частью нашей жизни. Они помогают и найти дорогу, оказавшись в незнакомом месте, и узнать о новых магазинах, кафе или салонах, недавно появившихся в исхоженном вдоль и поперек районе. Для бизнеса же сервисы-карты являются не только средством привлечения новых клиентов, но и инструментом, позволяющим расширить функционал сайта. Сегодня […]
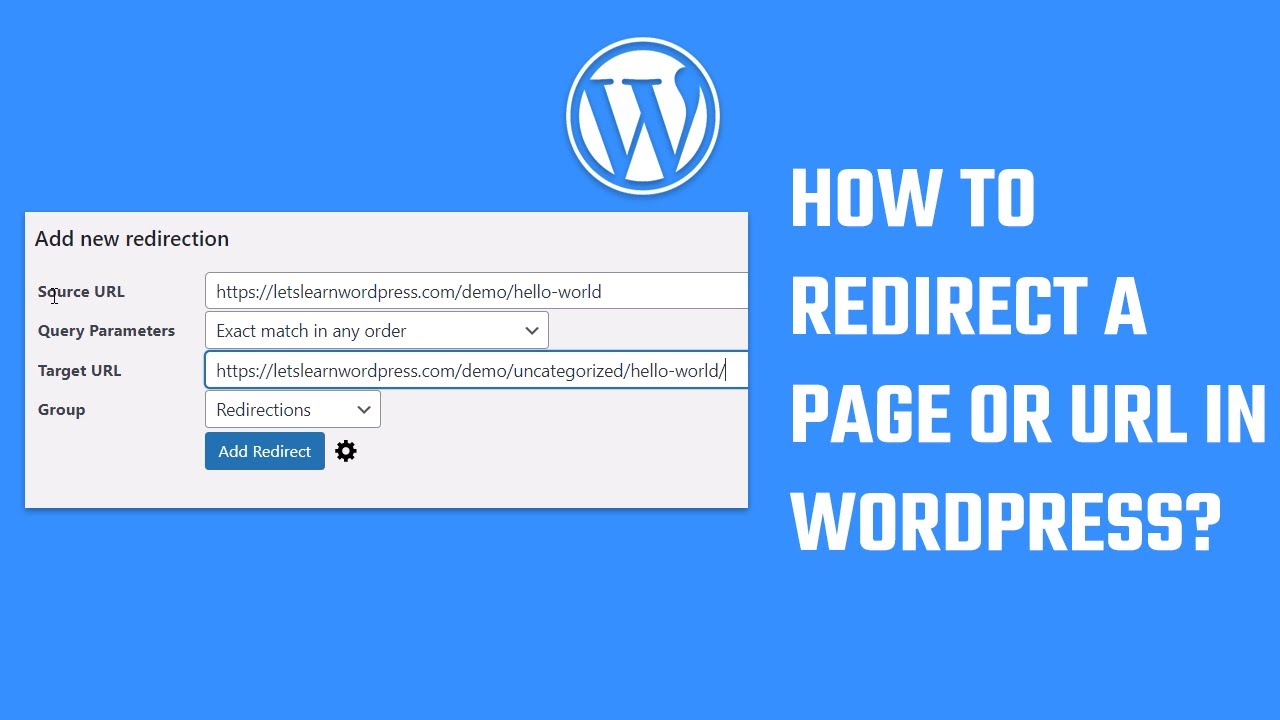
Иногда ссылка может привести не на тот сайт, который указан в ее URL. Этот процесс называется редирект, или переадресация. Некоторых пользователей он способен напугать, ведь переадресацией порой пользуются мошенники, направляя своих жертв на зараженные вирусами ресурсы. Однако в большинстве случаев редиректа бояться не стоит — наоборот, его настройка помогает сделать взаимодействие с сайтом более комфортным […]