Оглавление
Под поисковой оптимизации сайтов нередко по умолчанию подразумевают текстовую составляющую. Однако надо помнить, что изображения также влияют на ранг в поисковой выдаче – уникальные и высококачественные картинки позволяют подняться выше. В этой статье мы подробно разберем все касающиеся изображений факторы, которые необходимо учитывать при оптимизации.
Уникальность
Использование сторонних изображений порождает проблему авторских прав: возможно, взяв чужую картинку из интернета, вы нарушаете чьи-то права. Это может привести к судебному разбирательству, но и в самом хорошем случае, при досудебном соглашении с держателем прав, придется удалить изображение с сайта. Поэтому при поиске картинок, во избежание проблем, следует брать только те, относительно которых лицензия разрешает свободное использование.
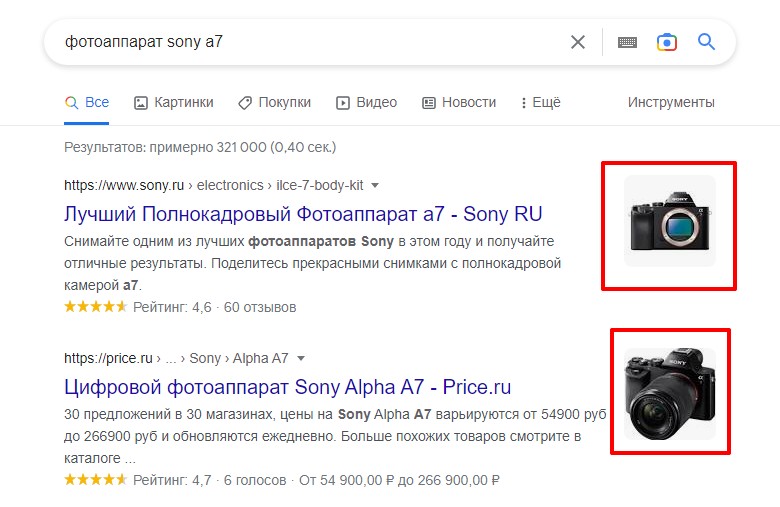
При этом надо помнить, что Google отдает предпочтение уникальному контенту. Поисковые роботы стараются показывать пользователю как можно больше изображений, подходящих под запрос. Если десять сайтов используют одну картинку, то показанная поисковиком будет с одного из них, т.е. шансы попасть в выдачу всего 10%, а если ее используют сто ресурсов – то вообще 1%. Это особенно вредит различным интернет-магазинам, которые нередко используют одни и те же фотографии товара, предоставленные производителем или поставщиком. Стоит загрузить на сайт практически то же фото, но сделанное немного с другого ракурса – и шансы на показ сразу же возрастают.

Правильный формат
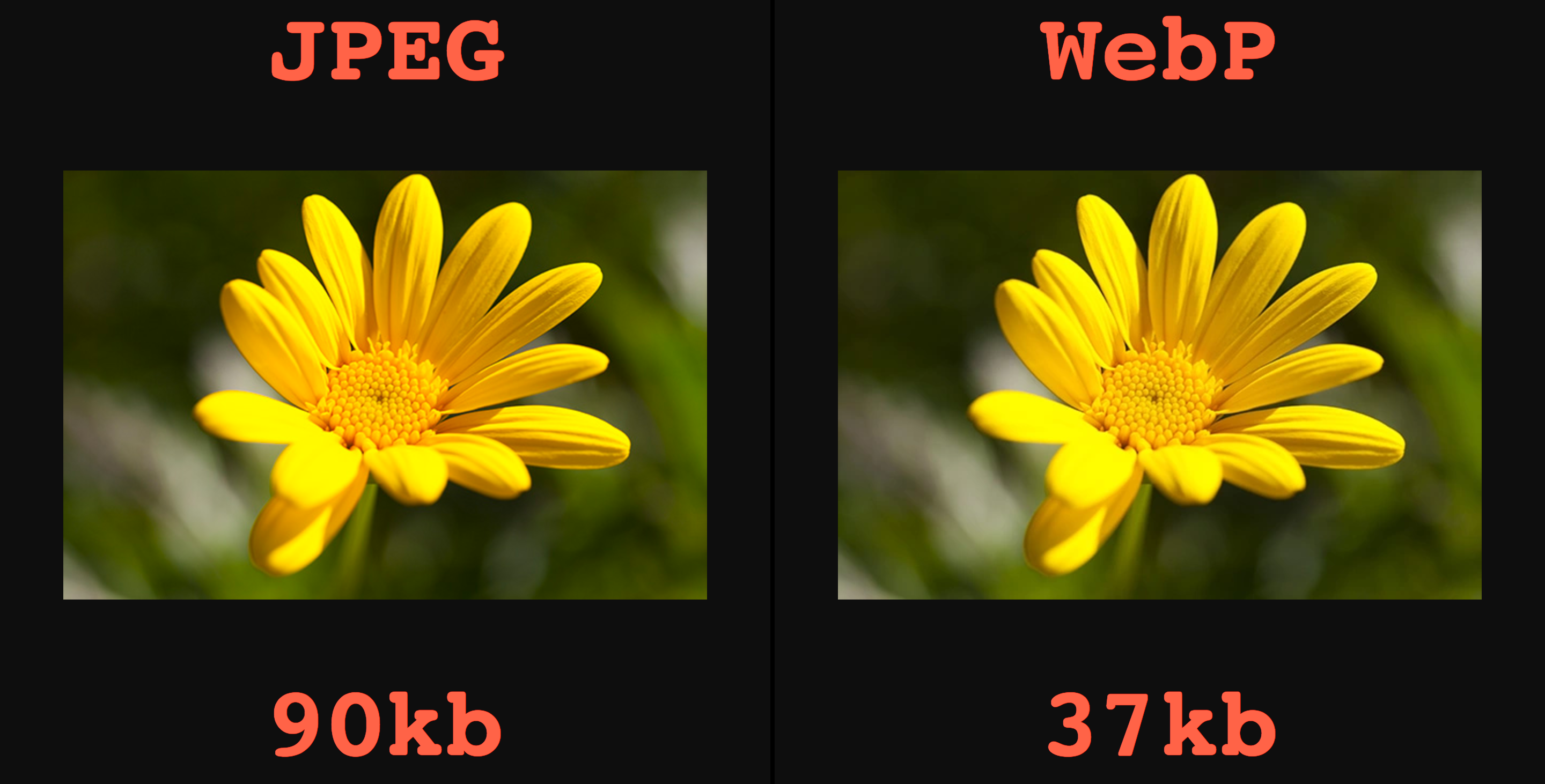
Когда-то предпочтительными были форматы JPEG и PNG, но в наши дни лучше использовать JPEG 2000, JPEG XR, AVIF и WebP. Они лучше сжимаются, что приводит к ускорению загрузки; конечно, сейчас интернет в среднем гораздо быстрее, чем раньше, но и размер картинок увеличился, поэтому ускорение загрузки через сжатие не теряет актуальности. А чем быстрее загрузка, тем позитивнее опыт пользователя, что, в свою очередь, сказывается на позиции в выдаче.

Самым универсальным считается формат WebP. Он поддерживает медленное сжатие без потерь, и сильное быстро сжатие с потерей качества, может использовать прозрачность и анимацию. Фактически это объединение плюсов JPEG (хорошее сжатие), PNG (поддержка прозрачности) и GIF (поддержка анимации). При этом WebP в среднем на 25% меньше по объему, чем аналогичные по качеству и разрешению JPEG и PNG. Пока что у него только одна проблема: поддержка не всеми браузерами. Из-за этого приходится использовать дубль-изображения в запасном формате. Но в обозримом будущем WebP превратится в основной вариант для любых систем.
Сжатие
Как было замечено выше, несмотря на прирост скорости интернета, увеличение объемов изображений также не отстает, поэтому не стоит пренебрегать их сжатием (компрессией). Оно может сэкономить до 80% объема. Возможности по сжатию зависят от платформы – некоторые выполняют эту функцию автоматически, сжимая картинки уже при загрузке, некоторые требуют настройки плагинов.
Но даже при использовании платформы без каких-либо возможностей по компрессии изображений можно и нужно применять сжатие. Это можно сделать заранее, в любом графическом инструменте, а потом загрузить на сайт уже сжатые картинки. Для этого есть как десктопные инсталлируемые, так и онлайн-программы.

Размер на экране
Визуальный размер может негативно отразиться на ранге в выдаче, если его не контролировать. Браузер может сам подбирать нужное соотношение размера относительно экрана, но это замедлит полное открытие страницы. Кроме того, пользователь увидит, что изображение «скачет»; разработчики называют это смещением макета и Google учитывает этот фактор при определении ранга в выдаче.
Таким образом, оптимизация картинок для сайта включает в себя чуткую регламентацию ширины и высоты при выводе. Для этого можно использовать следующий код:
<img src=»pillow.jpg» width=»640″ height=»360″ alt=»purple pillow with flower pattern» />
В этом примере изображение устанавливается с четким размером 640х360. Этот размер будет зарезервирован браузером, поэтому даже если картинка подгрузится с большим запозданием, все остальные элементы будут загружены корректно и без сдвига макета.

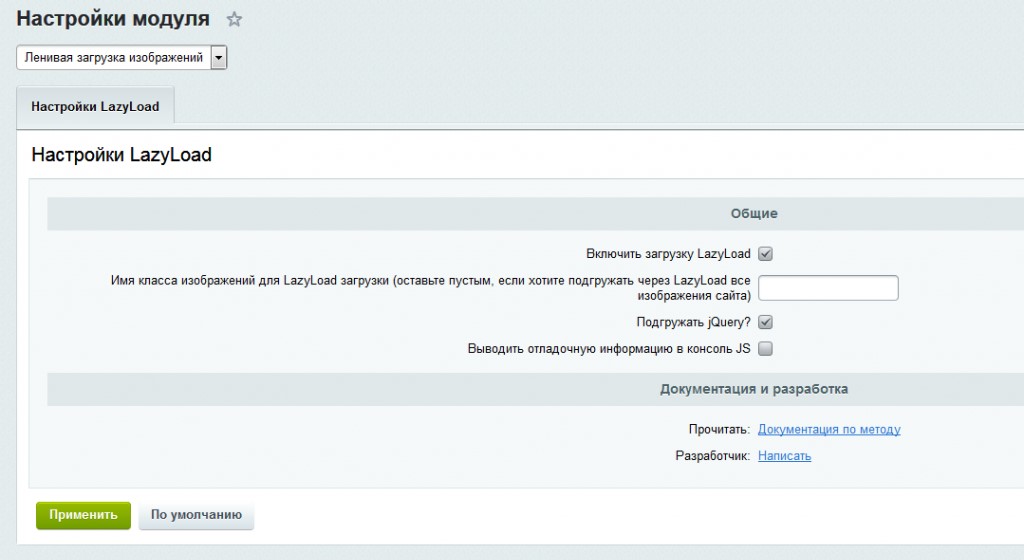
Отложенная загрузка
Еще один способ ускорить загрузку страницы с изображениями – использовать отложенную подгрузку (например, выводить картинку с нижней части страницы не по умолчанию, а только если пользователь до нее долистает). При таком подходе можно не тратить ресурсы на загрузку всей большой страницы разом, а больше ресурсов использовать при выгрузке верхней части. Для пользователя это приведет к тому, что с его точки зрения загрузка сайта будет гораздо быстрее (хотя полная загрузка будет такой же по времени).

Альтернативный текст
Очень хороший метод подняться выше в выдаче – не забывать про альтернативный текст (alt). Это атрибут изображения с описанием. Раньше он использовался на случай, если медленный интернет не смог загрузить файл. Но сейчас этот атрибут может быть использован в целях SEO оптимизации картинок, чтобы описывать изображение для поисковика. Если описание исчерпывающее, с достаточной детализацией, но при этом не чрезмерно перегружено ключевыми словами – оно будет высоко оценено поисковым роботом.
Вот эту картинку можно описать кратко, слишком длинно и оптимально.

Слишком короткий пример:
<img src=»sample.jpg» alt=»кот»>
Он плох тем, что описание чрезмерно общее и не дает поисковику никаких детальных зацепок. При этом следующий пример уже перегружен:
<img src=»sample.jpg» alt=»рыжий длинношерстный кот лежит в комнате на боку с поднятой лапкой и закрытыми глазами»>
Золотая середина alt картинки для SEO, которой следует придерживаться, выглядит примерно так:
<img src=»sample.jpg» alt=»рыжий кот лежит на полу»>
При этом, если проигнорировать рекомендации по оптимизации картинок для сайта, касающиеся альтернативного текста, то искусственный интеллект поискового робота сможет определить только, то что это «cat»/«кот». В этой информации мало конкретики, поэтому страница с подобным изображением будет находиться ниже в выдаче, чем имеющая альтернативный текст (особенно если пользователь использует запрос в духе «рыжий кот на полу»).
Микроразметка
У каждой страницы сайта есть набор HTML-тегов, с помощью которых поисковые роботы могут понять, что за объекты на ней расположены. Это называется микроразметкой Schema. С ее помощью можно подчеркнуть нужные элементы (контактный номер телефона, адрес компании и т.д.). Поисковику будет легче найти такие элементы для отображения в выдаче.
Микроразметка позволяет указать и на картинки; для этого существуют специальные теги. Это особенно актуально для сайтов продуктов или сайтов с рецептами – наличие изображения в выдаче привлекает внимание.

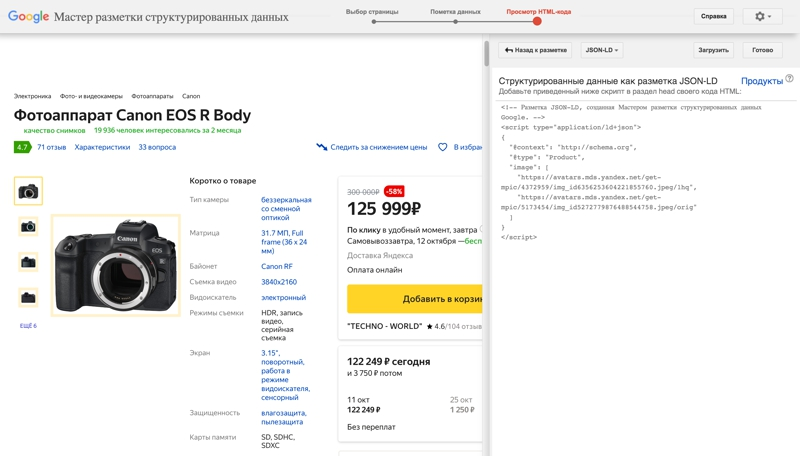
Ставить метки на картинки можно вручную, а можно использовать специальный плагин от Google «Мастер разметки структурированных данных». С его помощью выбор тега происходит автоматически, надо только указать тип страницы и пометить изображения правой кнопкой мыши. После окончания работы по выделению графических объектов нужно просто скачать готовый код микроразметки и добавить его в секцию
.
WebSite Auditor и аудит
Помимо всех вышеописанных способов подняться в ранге выдачи за счет изображений нужно помнить про самое главное – аудит сайта. Практически любой специалист на вопрос «Как оптимизировать картинки для SEO на моем сайте?» ответит: «Возьмите WebSite Auditor, проведите аудит, объедините все проблемы по изображениям с единый дашборд и сделайте выводы».
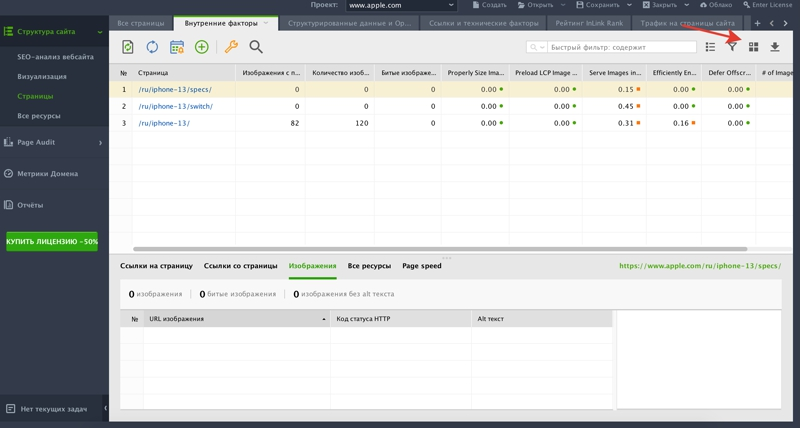
Этот программный инструмент может выдать полный отчет обо всех технических проблемах, в том числе связанных с изображениями. С его помощью вы узнаете, есть ли на сайте картинки без альтернативного текста, битые графические объекты и прочее. WebSite Auditor дает возможность вывести все проблемы постранично (в меню это раздел «Структура сайта» -> «Страницы»). Количество отображаемых атрибутов можно поменять – выключить ненужные или выбрать ценные лично для вас дополнительные.

Внутри готового отчета можно выполнять сортировку по трафику и начать оптимизацию с ключевых для сайта страниц, а можно отсортировать результаты по уровню предполагаемого улучшения, чтобы сразу получить значительный прирост в уровне выдачи.
Заключение
Процесс оптимизации изображений – занятие нелегкое и требующее времени. Однако при использовании всех советов вы получите хорошую отдачу и все усилия окупятся: ваш сайт поднимется выше в поисковой выдаче и будет более привлекателен для пользователей.




