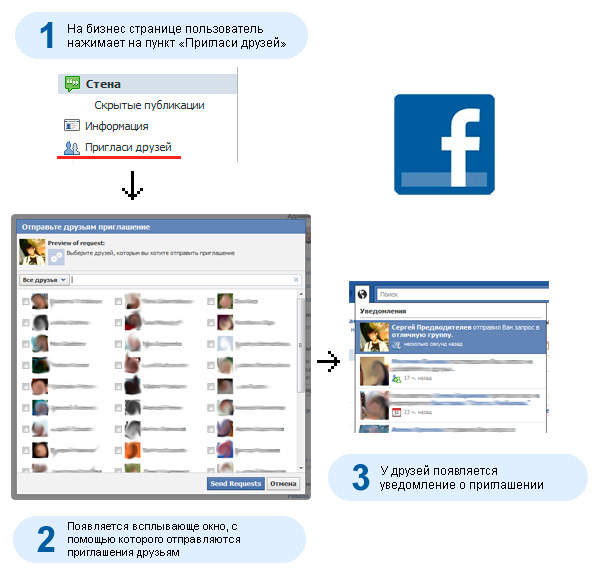
Суть метода заключается в добавлении вкладки «Пригласить друзей», через которую любой пользователь может отправить приглашение на бизнес-страницу своим друзьям. Выглядит это примерно вот так:

Интересно? Тогда читаем дальше и разбираемся как же это реализовать 🙂
Собственно рассказываю по пунктам.
0. Считаем, что вы зарегистрированы на Facebook и являетесь администратором бизнес-страницы, а также у вас есть хостинг, куда можно залить html-файлы.
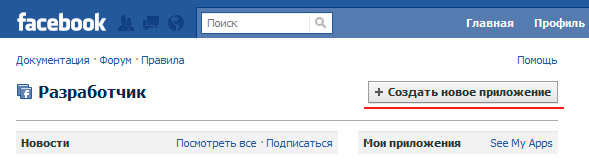
1. Заходим на http://www.facebook.com/developers/ и жмём «Создать новое приложение».

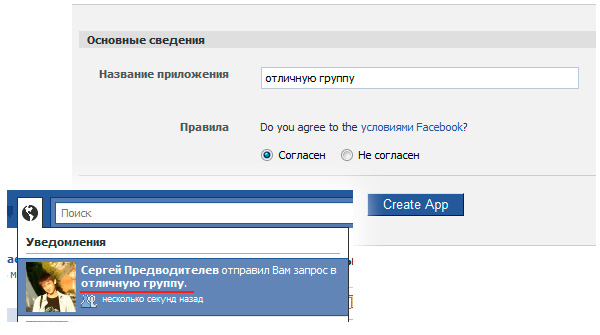
2. В качестве названия приложения вводим то, что будет написано в уведомлении. Соглашаемся с правилами Facebook и создаём приложение.

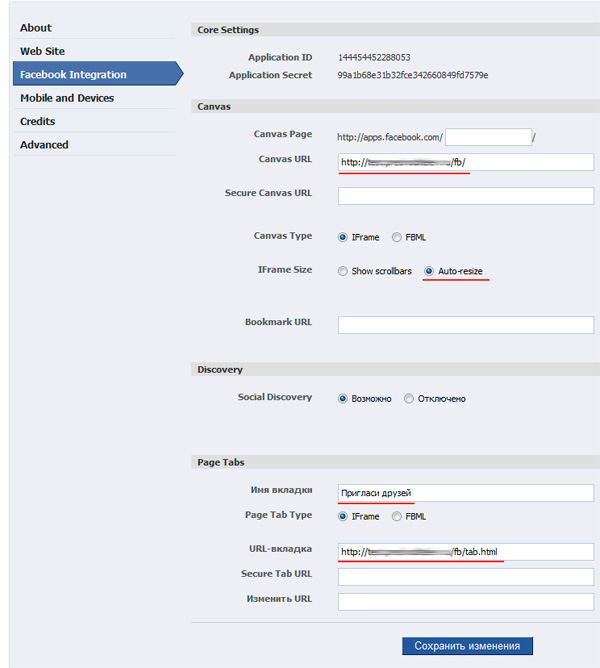
3. Если всё сделали правильно — появится страница с настройками приложения. Переходим на вкладку Facebook Integration. Iframe Size выбираем Auto-resize. В поле Canvas URL вводим полный адрес к папке, где лежит index.html, в поле URL-вкладка вводим адрес к файлу tab.html. В поле Имя вкладки вводим название пункта «Пригласи друзей». Сохраняем изменения. Как раз для упомянутых выше двух файлов нам и нужен свой хостинг. Что будет в этих файлах — в следующих пунктах.

4. Создаём файл index.html, в котором указываем ссылку на нашу бизнес-страницу. Код страницы:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<script>
top.location.href=»http://www.facebook.com/test_business_page«
</script>
</head>
<body>
</body>
</html>
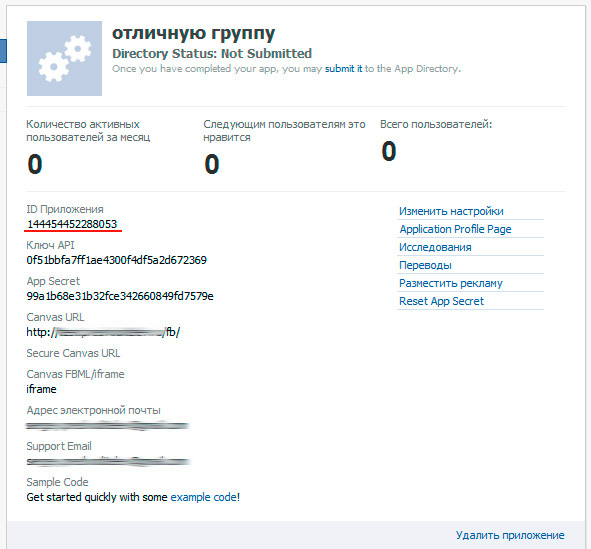
5. Создаём файл tab.html, в котором нужно указать ID нашего приложения, а также ссылку на бизнес-страницу. ID приложения можно узнать на странице вашего приложения (вы её увидите после сохранения в п. 3).

Код страницы tab.html:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Приглашай друзей в группу</title>
</head>
<body>
<div id=»fb-root»></div>
<script src=»http://connect.facebook.net/ru_RU/all.js»></script>
<script>
FB.init({
appId: ‘999999999999999’,
cookie: true,
status: true,
xfbml: true
});
FB.ui(
{
method: ‘apprequests’,
message: ‘Выберите друзей, которым вы хотите отправить приглашение’,
title: ‘Отправьте друзьям приглашение’
},
function(response) {
top.location.href=»http://www.facebook.com/test_business_page«;
}
);
</script>
</body>
</html>
6. Заливаем файлы index.html и tab.html на хостинг.
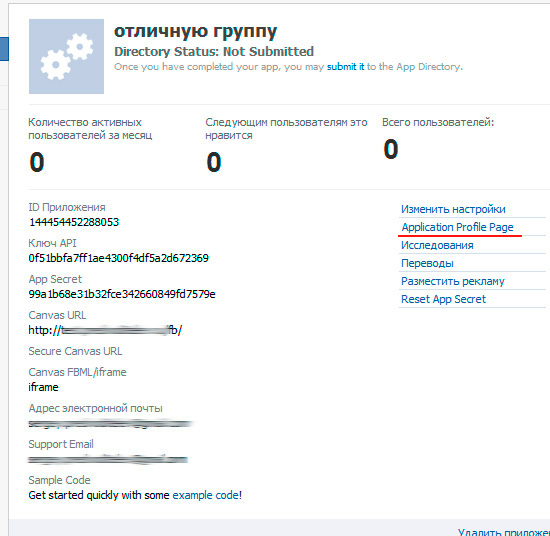
7. Переходи на Application Profile Page. Ссылку можно найти на странице приложения (там где смотрели ID).

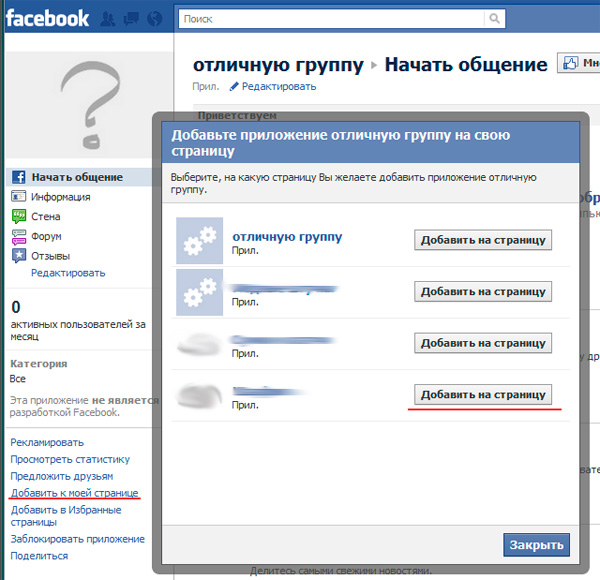
8. Жмём на ссылку «Добавить к моей странице» и в открывшемся окне выбираем бизнес-страницу, ради которой всё это и создавалось.

На этом всё… Пользуйтесь 😉
PS При использовании некоторых хостингов приложение в Facebook может выдавать ошибку. В таком случае попробуйте вместо файлов *.html использовать *.php.