Оглавление
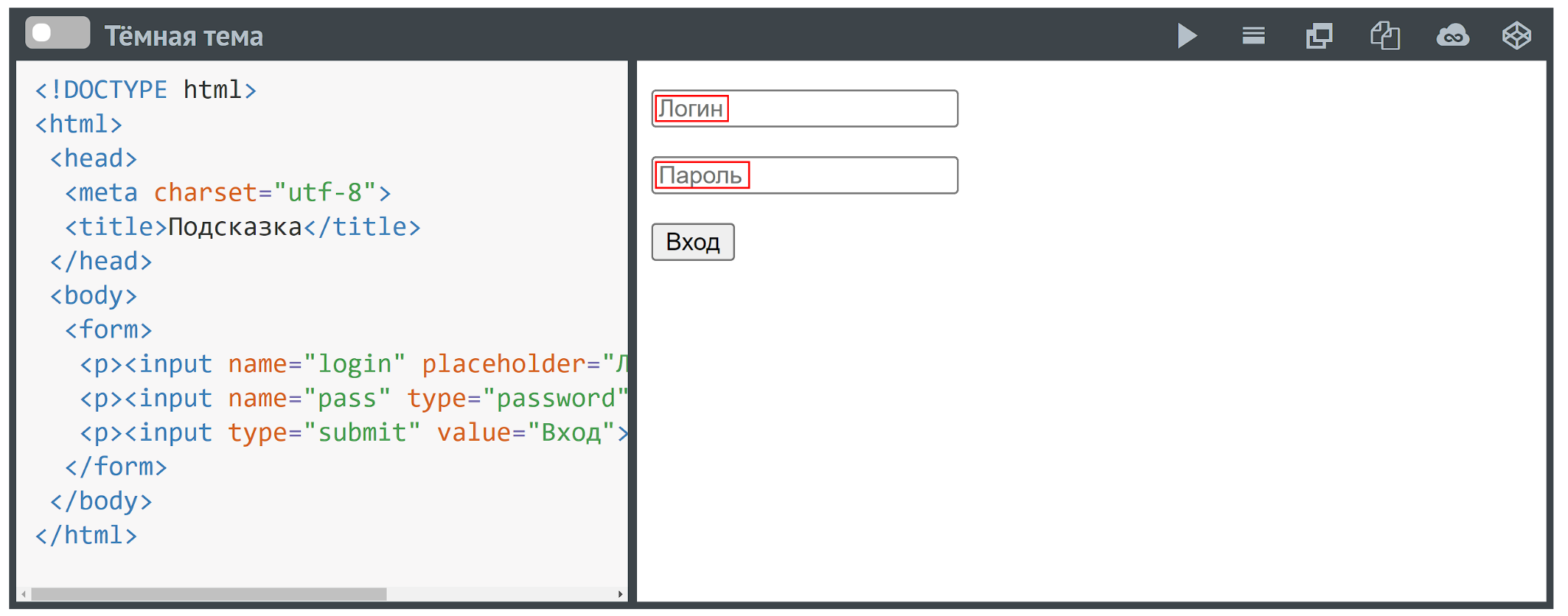
Плейсхолдер (калька с английского «placeholder», «заполнитель») – это краткие описания или подсказки текстового формата, которые помогают пользователю сайта вносить данные в какие-либо формы. Актуальнее всего они для различных интернет-магазинов, где нужно вводить информацию для оплаты товара или проходить регистрацию. Внешне плейсхолдер обычно выглядит как текст, расположенный внутри пока еще пустого поля ввода (телефон, адрес, ФИО и т.д.). Иногда он выглядит похоже на то, что должно быть введено (например, в поле ФИО может быть плейсхолдер «Иванов Иван Иванович»), иногда содержит только подсказку (например, в поле ввода пароля часто пишут требования к нему, вроде «Пароль должен содержать не менее 8 символов, строчные и заглавные буквы, цифры и спецсимволы»).
Зачем нужен плейсхолдер
Заполнение большинства форм на сайтах стандартизировано – будь то ввод информации для покупок или обычная регистрация на ресурсе. Но заполнитель-подсказка поможет корректно заполнить поле даже человеку, который делает все это впервые, и покажет ему необходимый формат данных. Некоторые типы информации могут отличаться на разных ресурсах, в том числе популярные и вроде бы стандартизированные – например, заполнение формы почтового адреса иногда требует наличие индекса, иногда нет, иногда бывает необходимо указывать область и т.д. После начала ввода данных в поле формы плейсхолдер тут же исчезает, чтобы не мешать пользователю.
С точки зрения SEO-специалистов, у плейсхолдеров есть еще одна полезная функция – они улучшают показатель конверсии сайта.

Виды плейсхолдеров
Есть несколько разновидностей текста-заполнителей. Каждая используется для своих целей, поэтому даже в рамках одного сайта нет смысла ограничиваться только какой-то одной разновидностью.
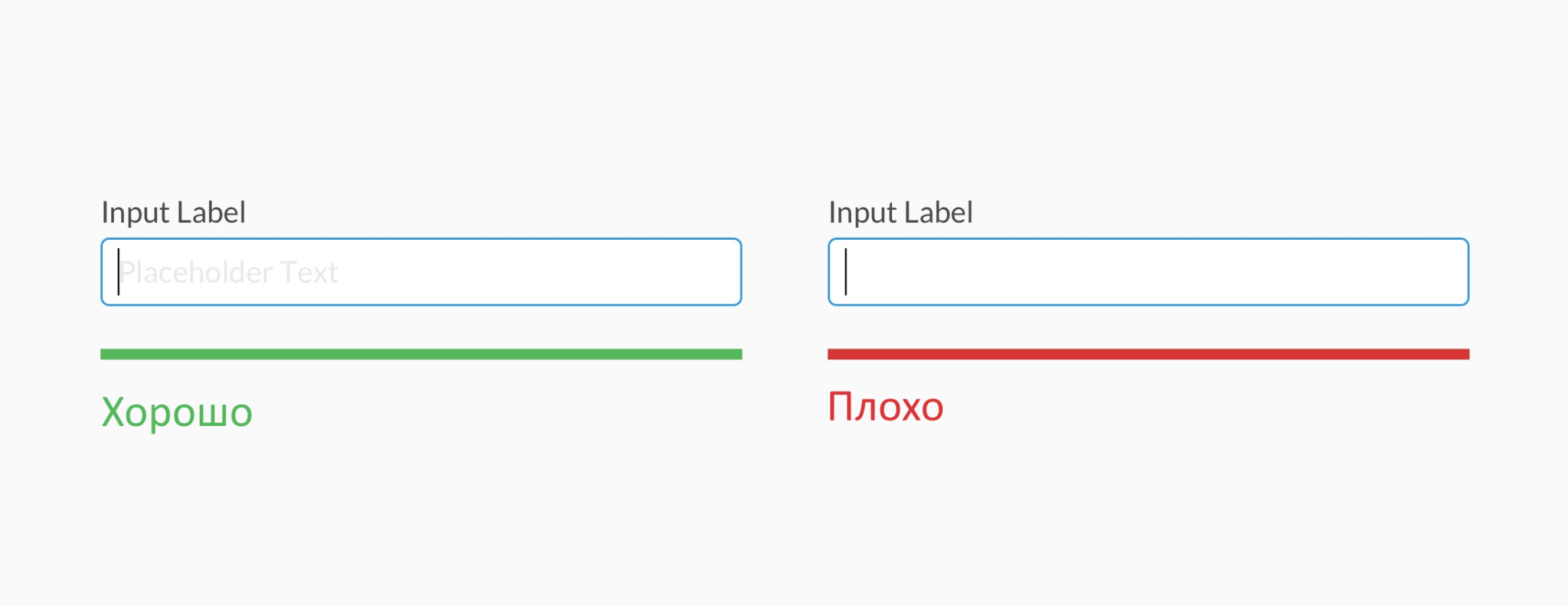
- Стандартный. Плейсхолдер, дополняющий заголовок формы; заголовок располагается вверху, а заполнитель – внутри строки. Подсказки показывают, какую информацию пользователь должен ввести в каждое поле.

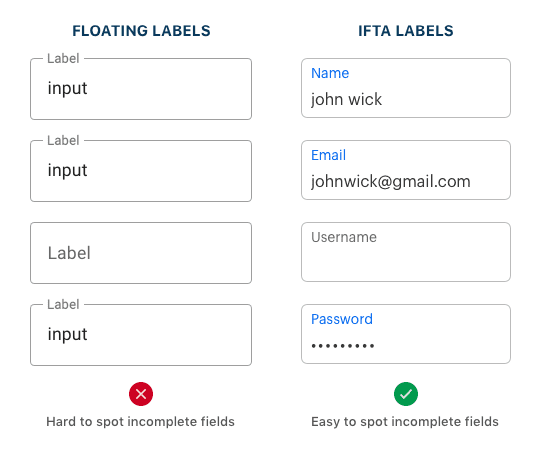
- Адаптивный (плавающий), он же Floating Labels. Заголовок располагается внутри поля формы. Как только пользователь кликает по полю, оно становится активным и заголовок плейсхолдера перемещается в верхнюю часть строки. Плавающий заполнитель считается одним из лучших вариантов, поскольку сохраняет функциональность и при активации поля, а не просто исчезает. Кроме того, если в несколько полей вводится скрытая конфиденциальная информация, полезно помнить, где что находится.

- Заголовочный. Используется в ситуациях, когда надо уменьшить текст на странице или размер непосредственно формы, что актуально для мобильных приложений. Однако сам по себе заголовочный плейсхолдер на сайте – это тревожный звоночек: обычно он приводит к понижению процента заполнения форм.

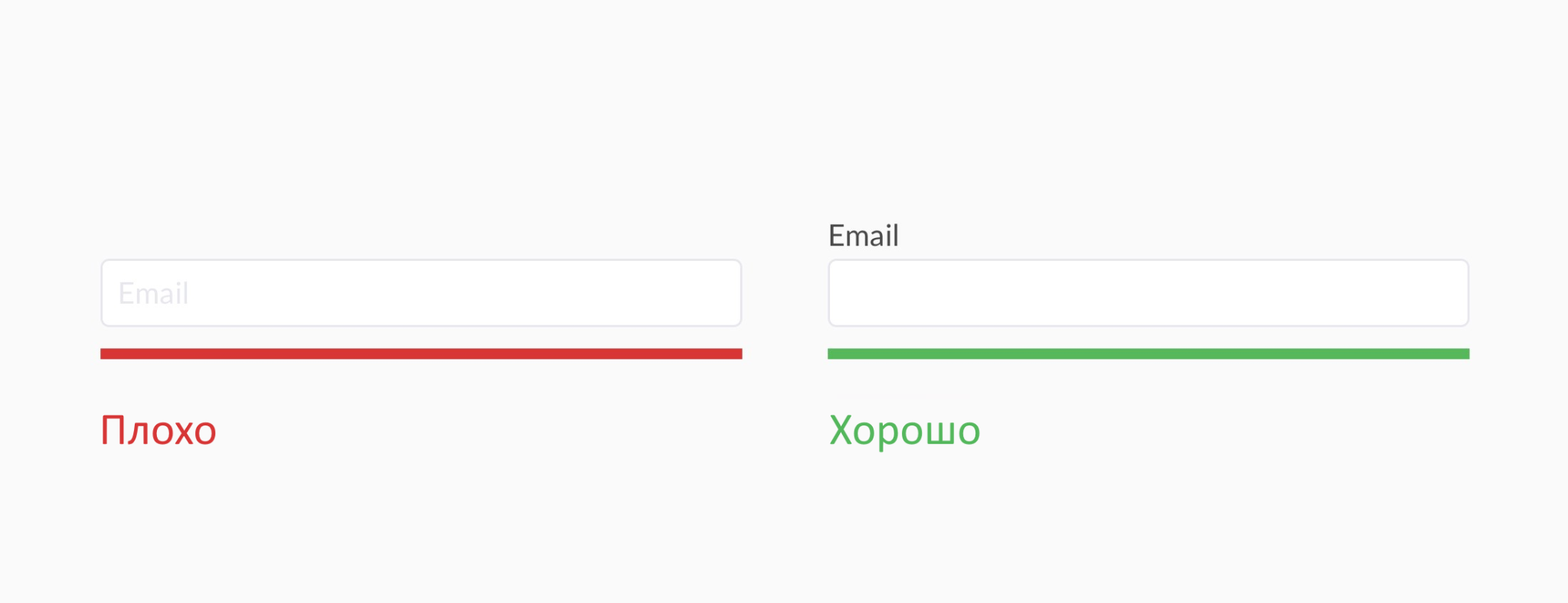
- Заполнитель-метка. Подсказка, расположенная над полем ввода, а не внутри него. Еще более радикальный вариант – это размещение исчезающей метки в поле ввода, которая появится снова, если удалить весь текст. Это позволяет визуально уменьшить количество элементов формы и ее размер. Но считается, что это такой же плохой способ использования плейсхолдеров, что и в случае с заголовочными заполнителями. Лучше всего размещать неисчезающую метку над полем.

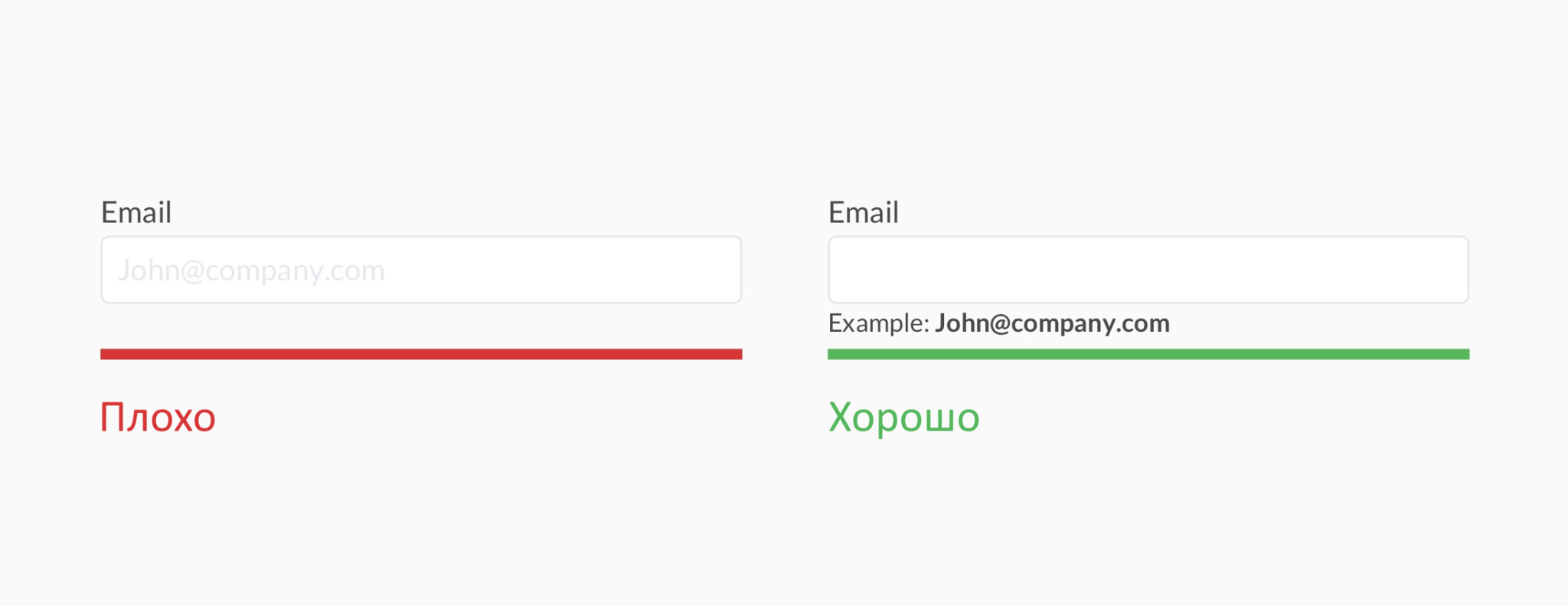
- Заполнитель-пример. Один из самых функциональных вариантов. Пример текста расположен вне поля, чтобы постоянно быть перед глазами (чего не хватает плейсхолдерам-меткам). Считается, что такой вид заполнителя может несколько запутывать пользователя, вызывая расфокусировку внимания – иногда не сразу понятно, что из показанного на экране введено вручную, а что является подсказкой. Чаще всего эту проблему решают, выводя плейсхолдер-пример уменьшенным шрифтом.

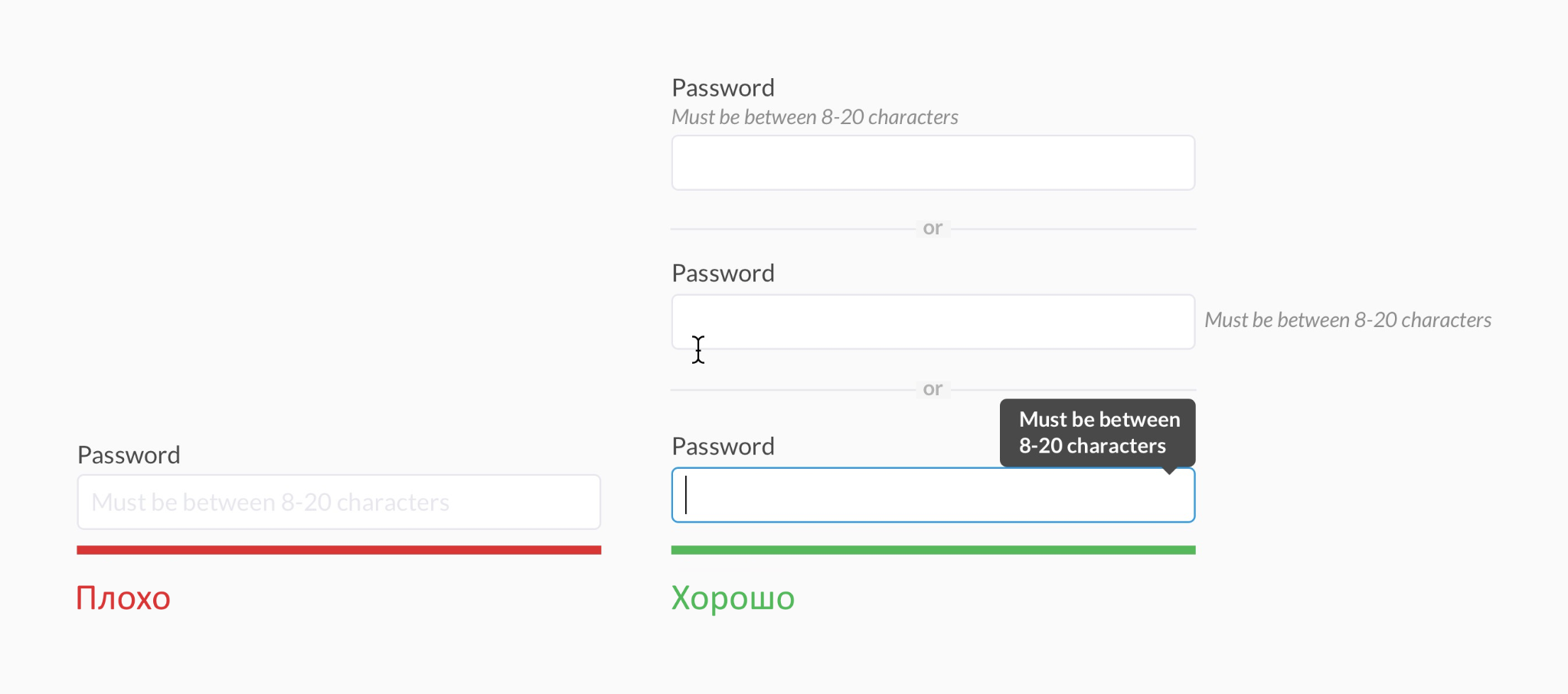
- Всплывающая подсказка. Плейсхолдеры такого формата неудобны, поскольку много информации во всплывающее микроокно не вписать, а при отведении курсора или сдвиге его фокуса подсказка исчезает – пользователь почти никогда не готов к появлению всплывающих строк, и поэтому с первого раза прочесть все не успевает, приходится снова ловить фокус и заниматься перечитыванием. Более того, во избежание перегрузки формы информацией всплывающая подсказка обычно исчезает спустя несколько секунд, даже если пользователь не сдвигал курсор в сторону. В итоге плейсхолдер подобного вида скорее вызывает раздражение, чем помогает.

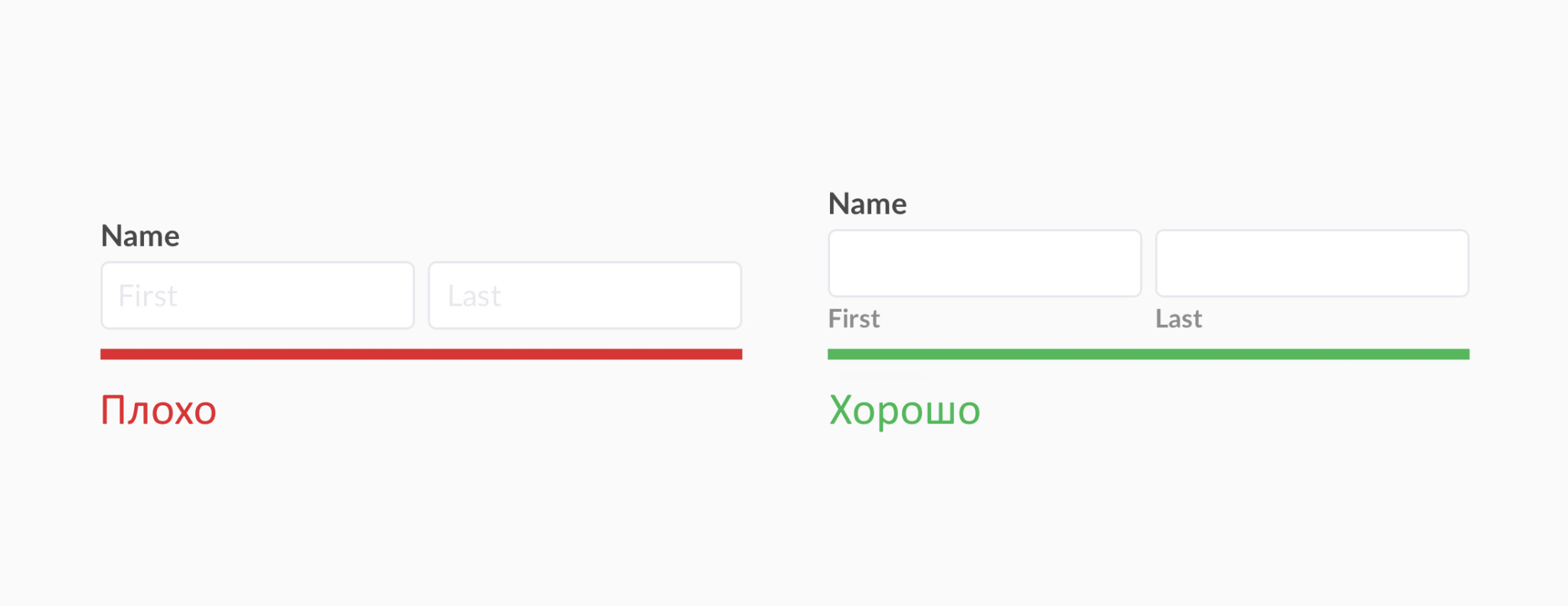
- Дополнительный ярлык. Чтобы не впихивать в заголовок поля слишком длинную строку, заполнитель нередко разделяют на несколько частей, вставляя каждую как отдельный ярлык. Такая разбивка упрощает восприятие, но только в том случае, если ярлыков немного. Многие SEO-специалисты считают, что лучше сделать текст плейсхолдера длиннее, чем разбивать его (даже всего на два ярлыка). Одинарная метка ввода часто повышает юзабилити формы больше, чем дополнительные ярлыки.

Правильное использование плейсхолдеров
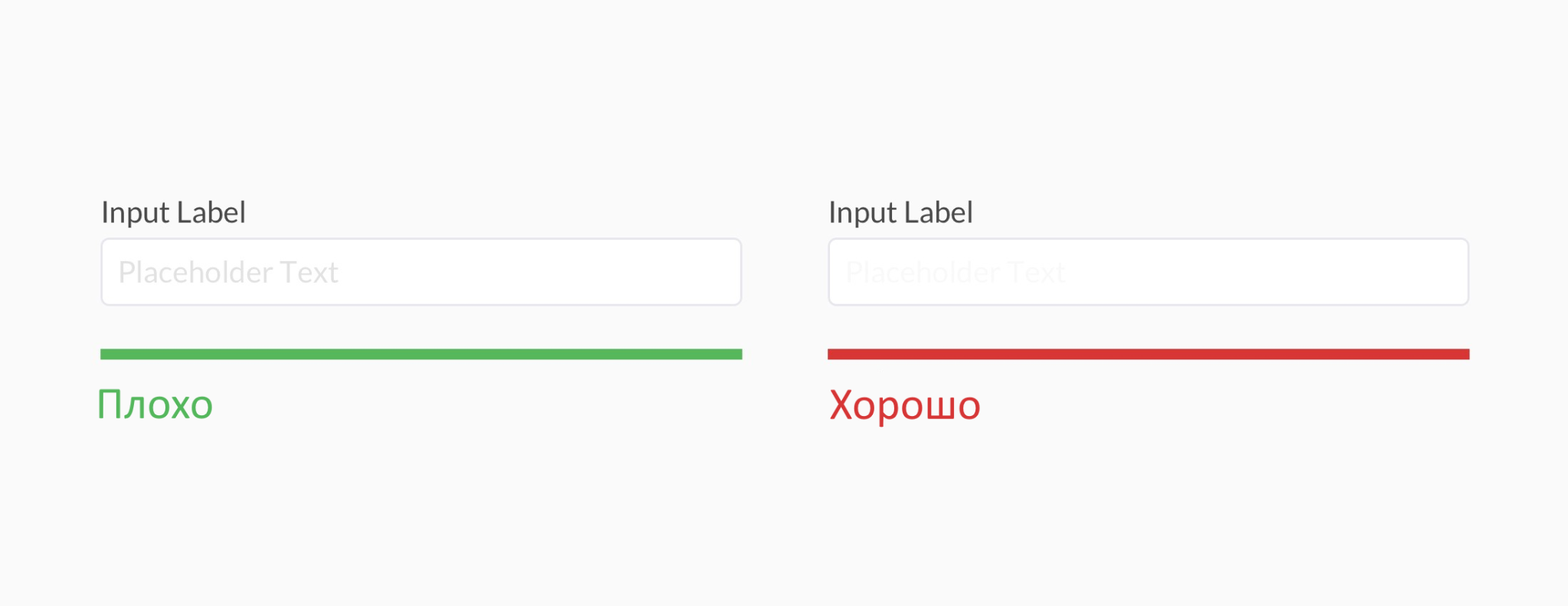
- Заголовок формы и текст-заполнитель – это разные объекты, требующие разного подхода. Использующий placeholder сайт должен иметь отдельный заголовок на форме, совмещать их считается большой ошибкой.
- Подсказку нужно ограничивать по длине и сложности формулировок. Слишком объемный или запутанный плейсхолдер скорее сбивает пользователя с толку, чем помогает.
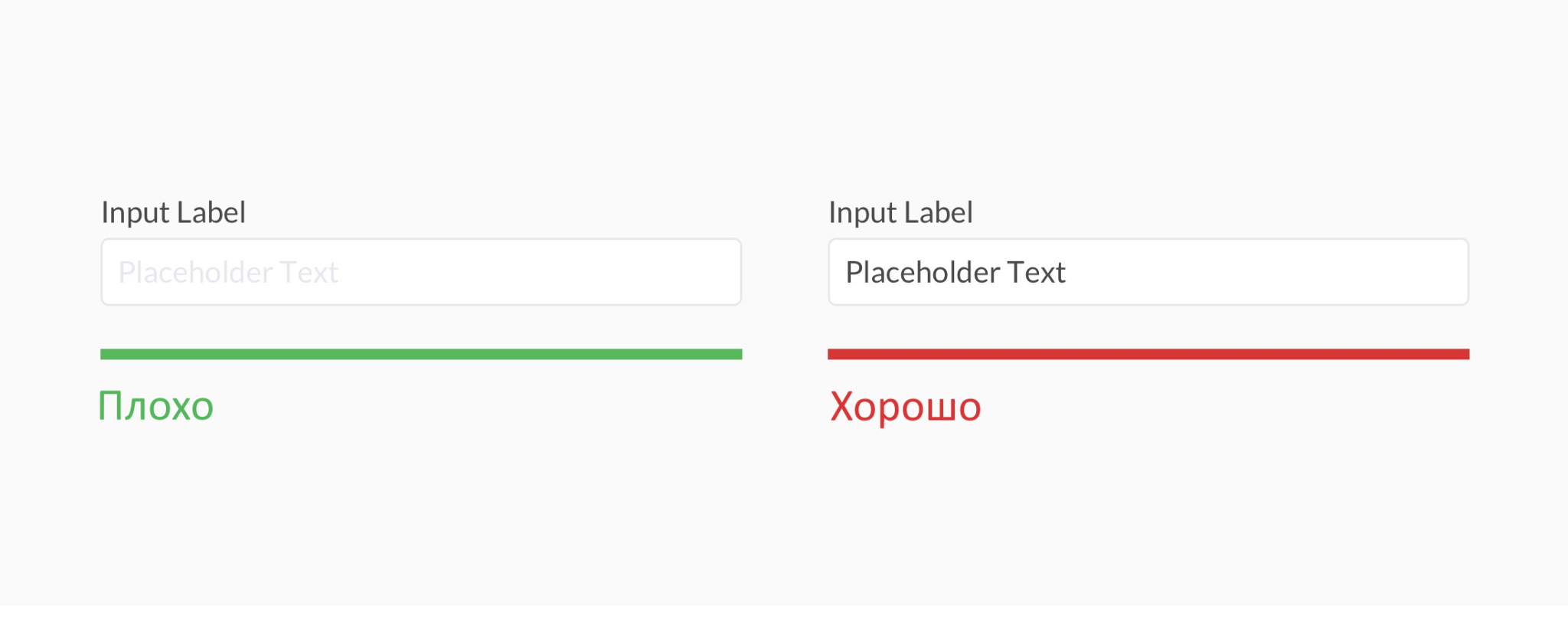
- Необходимо учитывать уровень яркости и цветности на разных экранах. На малоконтрастных (так называемых приглушенных) экранах с низкой яркостью слишком светлые подсказки могут быть не видны. Кроме того, если смотреть под углом, ЖК-устройства еще сильнее «скрывают» чрезмерно светлые надписи. При этом разработчики нередко делают подсказки светлыми, чтобы они отличались от вводимого текста и не слишком бросались в глаза. Помните: плейсхолдер должен быть такой яркости, чтобы его можно было увидеть на любом экране и под любым углом. Пусть лучше он будет чрезмерно ярким – если пользователю требуется напрягать зрение, чтобы рассмотреть подсказку, скорее всего, он ее не прочитает.

- Адаптивные заполнители – самый универсальный выбор.
- Плейсхолдер в идеале должен находиться между заголовком и непосредственно полем формы.
- Шрифт и дизайн должны быть максимально нейтральными, вне зависимости от общего дизайна сайта.
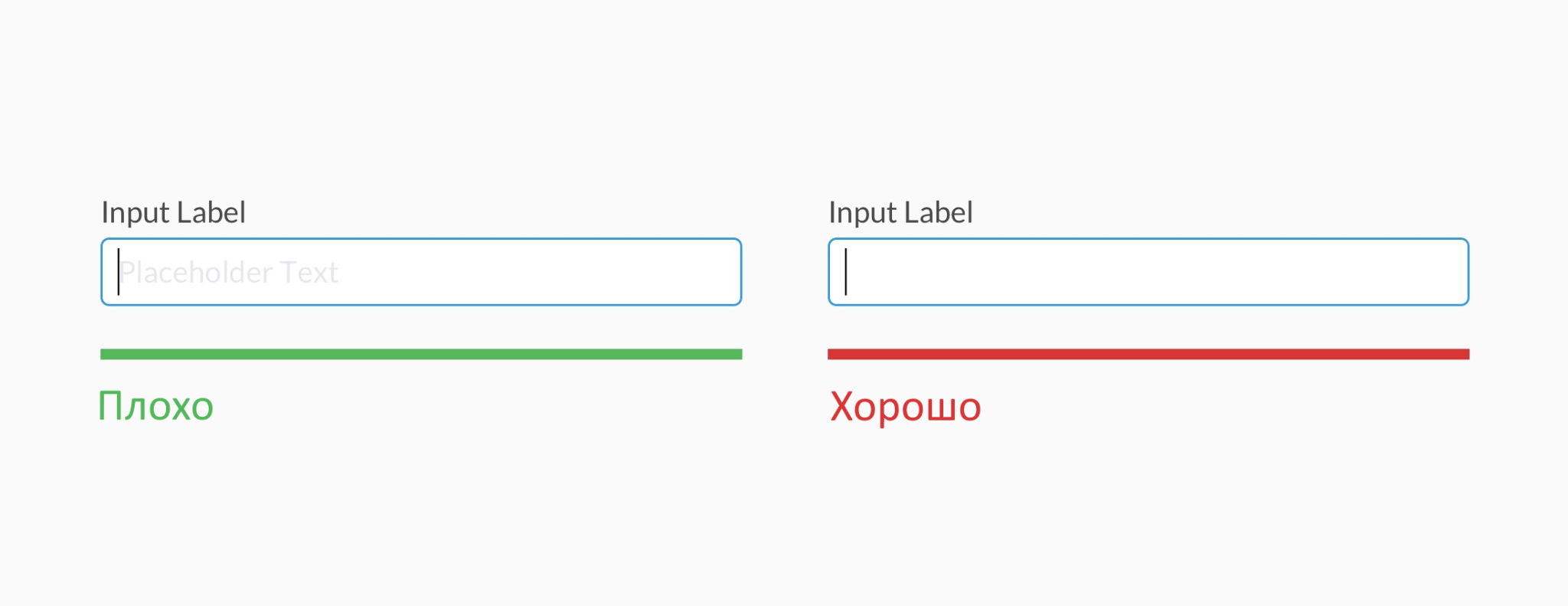
- При использовании исчезающих подсказок нельзя делать их невидимыми, когда пользователь фокусируется на поле ввода – это нагружает его кратковременную память и раздражает. Лучше всего, чтобы плейсхолдер скрывался, когда уже печатают текст.

- Каждая форма должна иметь отдельный заголовок. Подменять заполнителем заголовки даже мелких и неважных форм означает запутывать пользователя и вызывать у него когнитивный диссонанс.
- Правильно подбирайте цвет. Он должен быть контрастен фону формы и быть светлее, особенно если подсказка размешается внутри строки. Но при этом нельзя переборщить: чрезмерно яркий по цвету плейсхолдер, конечно, заметен, но неудобен для восприятия.

Возможные минусы заполнителей
Теперь вы знаете, как добавить плейсхолдер, следуя правилам. Но надо помнить, что даже корректно созданная подсказка в некоторых случаях имеет определенные минусы.
- Может затруднять запоминание и восприятие информации на форме.
- Может создавать допнагрузку для пользователей с нарушением зрения или когнитивных функций.
- Может снижать юзабилити, а не улучшать его.