Оглавление
Первое, с чем сталкиваются пользователи и потенциальные клиенты при посещении вашего сайта – его скорость загрузки. Медленная загрузка производит плохое впечатление: либо сайт расположен на дешевом хостинге, либо не оптимизирован. И то, и другое негативно сказывается на оценке вашей репутации. Кроме того, многие пользователи попросту не будут ждать, пока загрузится медленный сайт, закроют его и попробуют кликнуть на соседний результат в выдаче поисковика.
Компания Google и ее разработчик Алан Кент сформулировали шесть советов, которые помогут оптимизировать работу JavaScript на вашем сайте, чтобы он начал работать быстрее.
Минимизация количества файлов JavaScript
Чем больше файлов JavaScript подключено на сайте, тем тяжелее он становится. Особенно это заметно, если использовать отдельный файл под каждый UI-компонент. Если сократить их количество, то браузеру придется выкачивать меньше данных при переходе на ваш сайт, и он будет загружаться быстрее.
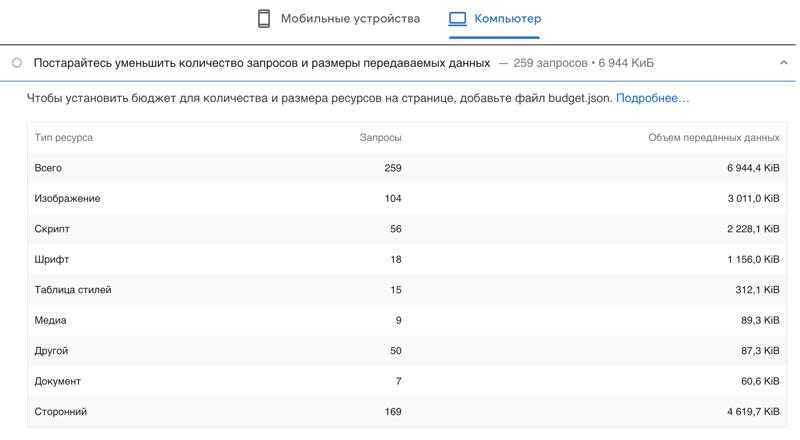
Как обнаружить проблему? Можно использовать стандартный сервис Google PageSpeed Insights. Если с его помощью проведена диагностика сайта и в списке рекомендаций есть пункт «Постарайтесь снизить количество запросов и размеры передаваемых данных», то это стопроцентный признак перегруженности сайта файлами JavaScript. При клике на пункт рекомендации открывается статистика по количеству и типу ресурсов, которым требуются JavaScript.

Как исправить ситуацию? Проще всего объединить несколько маленьких файлов в один более крупный. По интернет-каналу быстрее передать один файл, чем несколько, даже если они равноценны по размеру. Если по каким-то причинам этот вариант нельзя использовать, можно подключить усовершенствованный сетевой протокол, HTTP2, который ускорит передачу мелких файлов.
Минимизация количества запросов к DNS-серверу
При первом визите пользователя на сайт, когда в кэше еще ничего нет, идет много запросов к DNS-серверу и файлам JavaScript. Это очень замедлит именно первую подгрузку сайта и испортит первое впечатление, даже если в будущем сайт из-за кэша будет грузиться заметно быстрее.
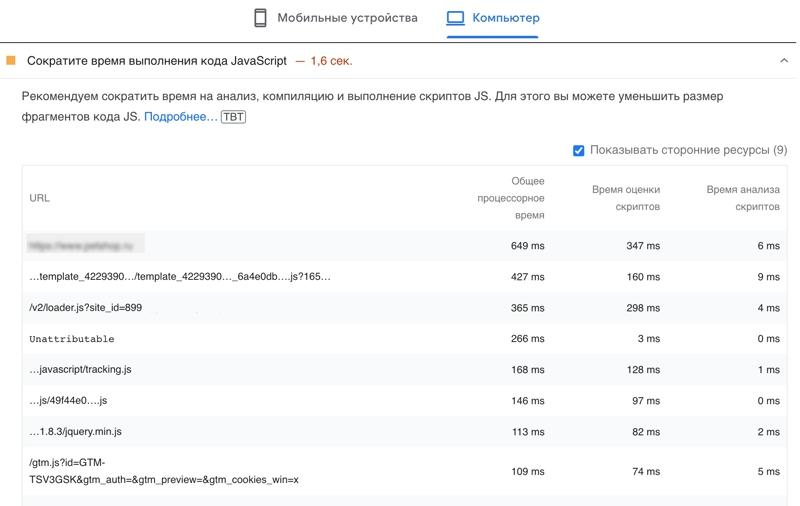
Чтобы диагностировать эту проблему, можно снова обратиться к Google PageSpeed Insights. В разделе «Сократите время выполнения кода JavaScript» он показывает URL, с которых идет загрузка файлов. Нужно уменьшить объем передаваемых данных и количество запросов. Рекомендуемое время выполнения кода – не более трех секунд.

Чтобы решить проблему, следует провести оптимизацию JavaScript: разместить на своем сайте копии файлов, которые загружаются с внешних источников. Таким образом, количество запросов к DNS-серверу снизится, поскольку все необходимое будет на сайте.

Оптимизация кода JavaScript
Если какой-то из файлов JavaScript неэффективно работает, он тем самым увеличивает время выполнения запросов и замедляет загрузку сайта. С помощью Google PageSpeed Insights можно получить рекомендации сразу по четырем пунктам:
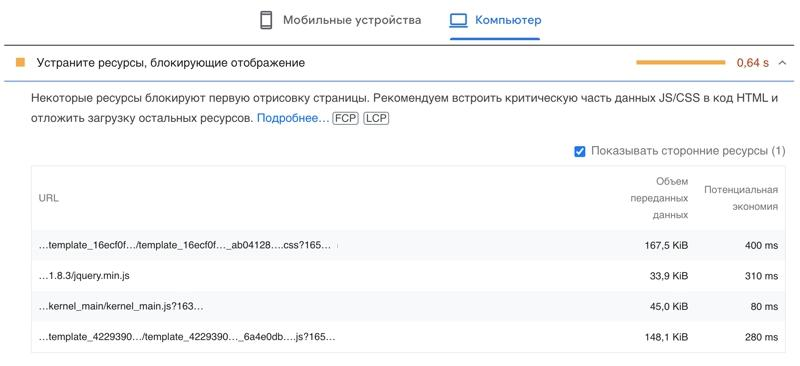
- «Устраните ресурсы, блокирующие отображение». Этот раздел диагностики показывает JavaScript, которые выполняются до первой отрисовки страницы. Когда страница хотя бы частично загрузилась, пользователю кажется, что процесс пошел, но пока отрисовка не началась – с точки зрения пользователя сайт не грузится.
- «Сократите время выполнения кода JavaScript». Этот раздел выводит список скриптов, на анализ и компиляцию которых тратится наибольшее количество ресурсов.
- «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке». По умолчанию браузер не умеет прокручивать недогруженную страницу. Пассивные прослушиватели могут сообщить ему, что можно использовать прокрутку даже до полного выполнения JavaScript. Это помогает создать у пользователя иллюзию, что сайт практически догрузился.
- «Не используйте Document.write». Некорректное использование этой операции может блокировать другие операции, которые будут ждать выполнения Document.write. Соответственно, это тоже замедлит загрузку.

Для устранения этих проблем необходима оптимизация JS кода. Это может быть профилирование существующего кода или его полноценное переписывание.
Отслеживание неиспользуемых JavaScript
Наличие файлов JavaScript, которые не используются – это очень частая проблема. Фактически это означает, что браузер будет скачивать лишние файлы при каждой загрузке сайта, то есть тратить время впустую.
Диагностика Google PageSpeed Insights может сигнализировать об этой проблеме по трем пунктам:
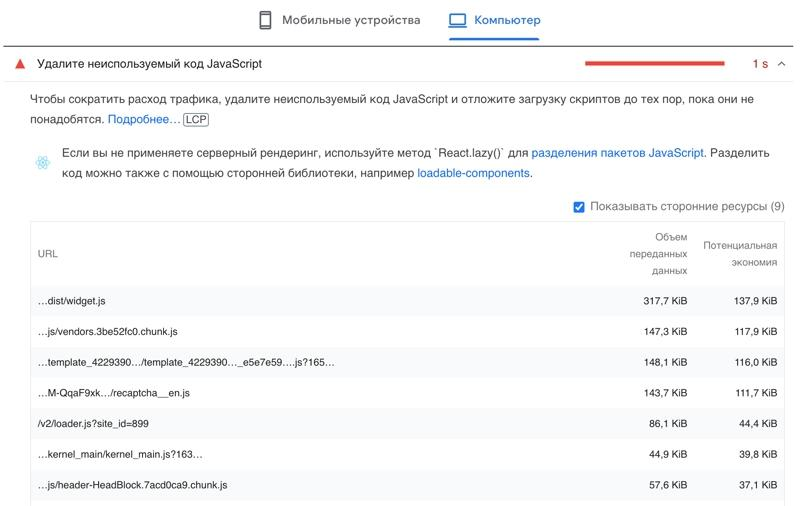
- «Удалите неиспользуемый код JavaScript». Основной пункт по отслеживанию файлов, которые не нужны при загрузке страницы.
- «Минимизируйте работу в основном потоке». Это информация по времени загрузки, анализа и компиляции JavaScript.
- «Предотвратите чрезмерную нагрузку на сеть». Тут можно будет увидеть, какие блоки сайта требуют скачивания самых крупных файлов.

В качестве решения проблемы Алан Кент рекомендует классический подход tree-shaking («встряхивание дерева»). С его помощью можно оптимизировать базы библиотек, вычистив неиспользуемые файлы.
Сжатие JavaScript
Сжатие загружаемых файлов для уменьшения их веса – простой и рабочий способ ускорить открытие страниц. Браузеру, конечно, придется потратить немного времени на распаковку, но в результате все равно будет выигрыш по скорости загрузки сайта.
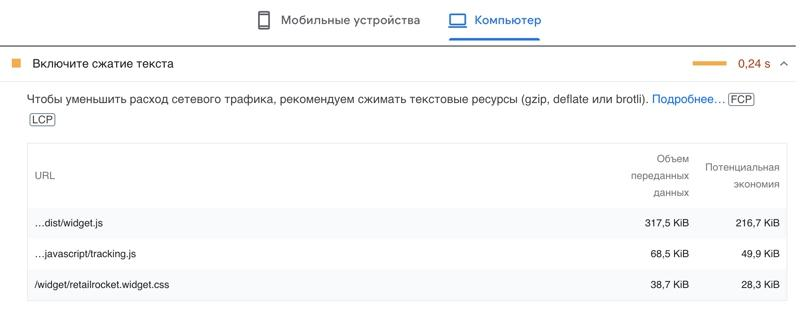
В отчете Google PageSpeed Insights есть пункт «Включите сжатие текста». Перечисленные в нем файлы предположительно дадут хороший прирост быстродействия, если их сжать. Большинство систем управления и браузеров имеют встроенный инструмент сжатия загрузок.

Контроль срока кэширования JavaScript
Хранение данных в кэше ускоряет повторные загрузки страниц, так как часть данных уже выгружена на машину пользователя. Однако нельзя кэшировать все подряд и на долгий срок: браузер проверяет ресурс на актуальность данных, поэтому масса файлов в кэше замедляют загрузку сайта, а не ускоряют. Эта проблема обычно решается установлением срока хранения файлов JavaScript в кэше.
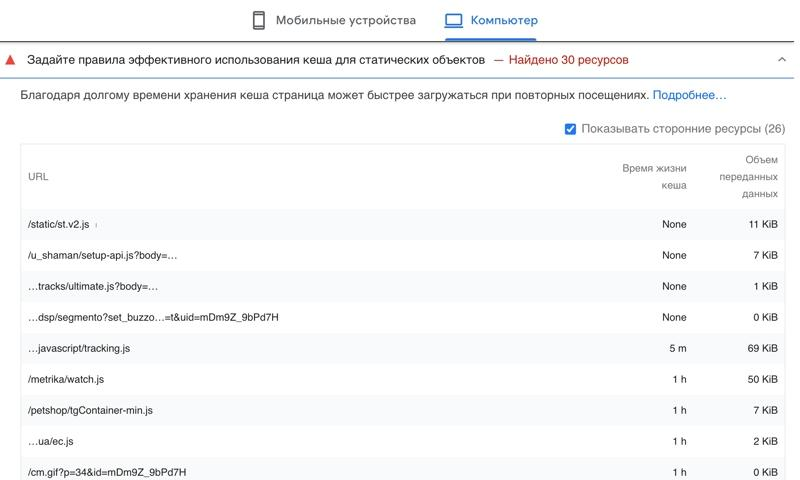
Выберите в Google PageSpeed Insights пункт «Задайте правила эффективного использования кеша для статических объектов». Он содержит те файлы JavaScript, которые нужны постоянно и которые выгоднее хранить как можно дольше. Также Алан Кент рекомендует хранить наиболее часто используемые файлы в общедоступном хранилище. В таком случае при загрузке страницы сайта, использующей подобный файл, браузер сразу же обратится к загруженной ранее копии, что увеличит скорость загрузки.

Заключение
Оптимизация производительности JavaScript – это очень глубокая и сложная тема. Однако даже использование приведенных выше шести советов поможет значительно ускорить загрузку вашего сайта, произвести хорошее впечатление на пользователей и привлечь новых клиентов. Великолепный дизайн, активный маркетинг и усилия SEO-специалистов по продвижению вашего продукта не сработают, если сайт кажется потенциальным пользователям медленным и неоптимизированным, поскольку именно сайт – первое, что они видят.




