Оглавление
Приложения, дающие доступ к интерактивным картам, уже стали частью нашей жизни. Они помогают и найти дорогу, оказавшись в незнакомом месте, и узнать о новых магазинах, кафе или салонах, недавно появившихся в исхоженном вдоль и поперек районе. Для бизнеса же сервисы-карты являются не только средством привлечения новых клиентов, но и инструментом, позволяющим расширить функционал сайта. Сегодня мы расскажем о том, как создать карту, используя конструктор от Яндекса, и разместить ее на странице ресурса.
Почему карту стоит добавить на сайт как можно раньше?
Для этого есть несколько причин:
- Поисковики (в том числе и Яндекс) имеют целый список критериев качества сайта — и наличие карты как раз один из них. Если поисковый робот обнаружит на странице компании ее фактический адрес, контактные данные и схематичное изображение местности, где находятся офисы и отделения, система скорректирует рейтинг ресурса. Так он получит шанс занять на поиске более высокое место, чем другие сайты подобной тематики.
- Наличие карты и адреса повышает доверие потенциальных клиентов к компании. Кроме того, они смогут лучше понять, как добраться в ваш офис или отделение.
- На карте можно сделать дополнительные пометки для того, чтобы клиентам было проще вас найти. Например, укажите нужный подъезд или с какой стороны лучше зайти во двор, где есть проход к офису. Также, если у вашей компании много отделений, отметьте их все на одной удобной карте, чтобы потенциальный клиент смог выбрать наиболее подходящий для себя вариант.
На сайт можно поставить либо виджет с изображением карты, либо статичную картинку, созданную на его основе — как вам будет удобнее. Яндекс предлагает целый набор инструментов, позволяющих осуществить это достаточно быстро. Далее мы расскажем о том, как использовать функционал данного сервиса для создания интерактивной или статичной карты.
Создаем собственную карту для сайта
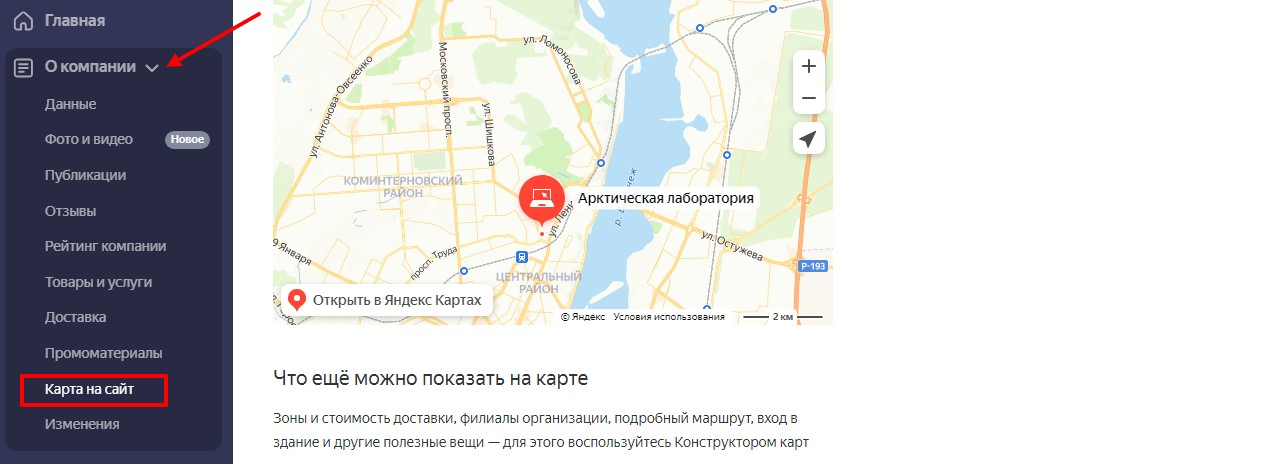
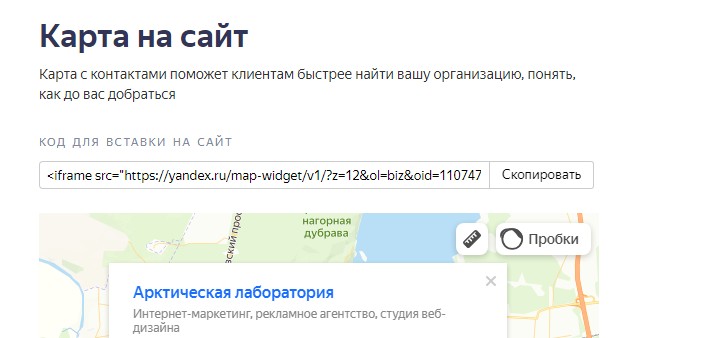
Вы можете либо разместить у себя на сайте стандартную карту Яндекса в виде виджета, либо создать на ее основе собственную. Для первого варианта необходимо завести аккаунт в сервисе Яндекс.Бизнес. Завершив регистрацию, перейдите во вкладку “Организации”. Там вы сможете заполнить основные данные карточки, в которой будет содержаться информация о вашей компании, отображаемая на Яндекс.Картах. Когда карточка пройдет модерацию, станет доступен код для размещения на сайте.

После его установки на вашем ресурсе будет отображаться информация из карточки, а также фрагмент карты с отмеченным на ней месторасположением организации. На первый взгляд такой способ переноса карты на сайт кажется наиболее простым и удобным, однако у него есть и минусы. Так, воспользоваться им не получится, если у вас нет аккаунта в Яндекс.Бизнесе или не удалось создать карточку организации (не хватает данных для заполнения или нет возможности пройти модерацию). Кроме того, данные из карточки могут дублировать те, которые уже есть на сайте, а отображаемый фрагмент карты способен оказаться не самым информативным.

Яндекс учел подобные недостатки и разработал функционал, который позволяет пользователям создавать собственные карты. Для этого не нужно заводить аккаунт в Бизнесе и карточку организации — достаточно обычной учетной записи Яндекса. Мы подробно расскажем о том, как воспользоваться данным конструктором.
Как создать собственную карту с помощью конструктора от Яндекса
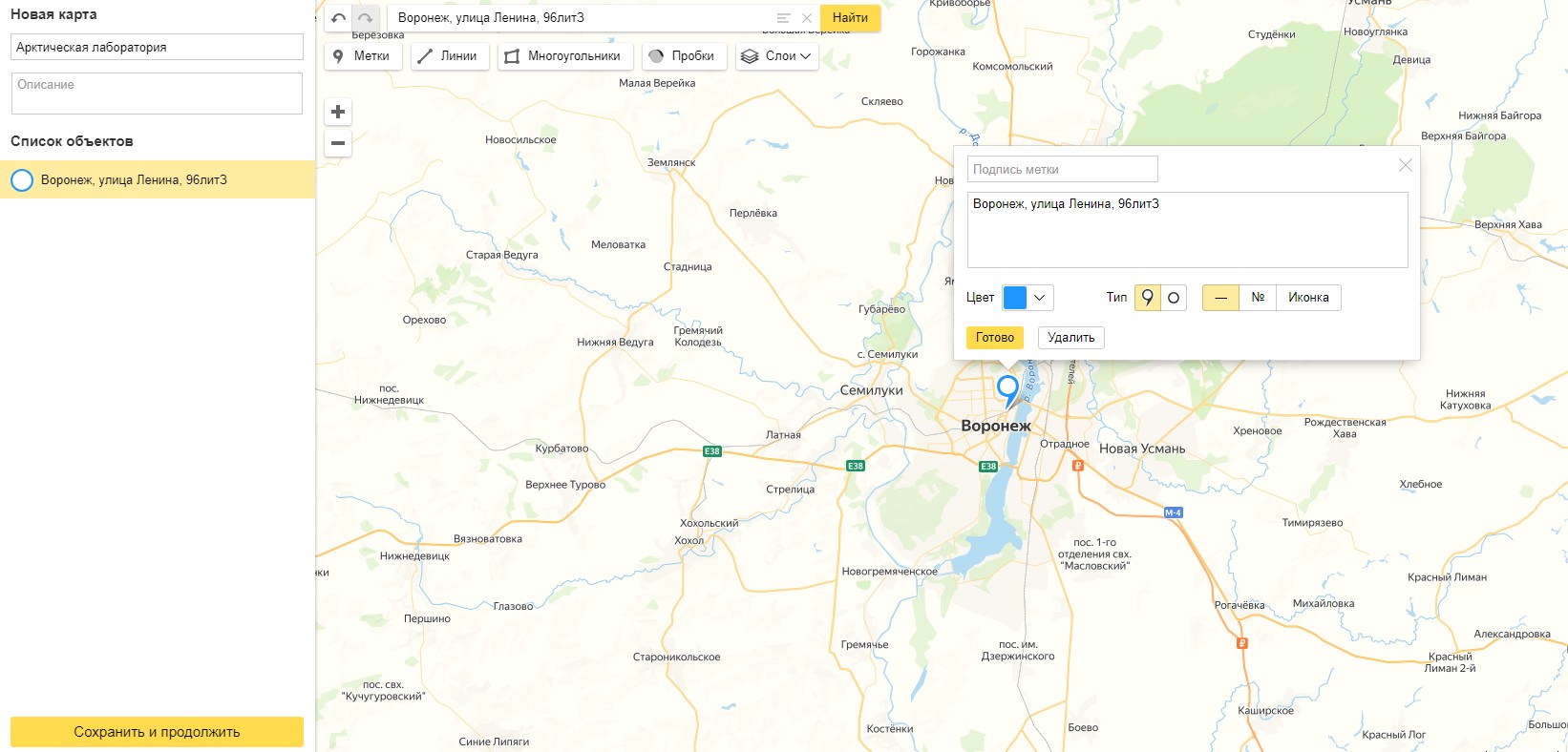
Когда вы первый раз зайдете на страницу сервиса, он сразу предложит приступить к работе. Соглашаемся — и перед нами открывается большая карта, содержание которой зависит от того, где вы территориально находитесь. Карта является интерактивной: вы смело можете двигать ее и масштабировать. Найдите нужный участок вручную, либо с помощью строки поиска сверху — туда достаточно вбить адрес организации или того отделения, которое вы хотите отобразить на карте.

После того как нужный участок будет найден, пора приступать к работе с инструментами. Всего их три, и они так же, как и поиск, находятся на верхней панели, над картой. Это:
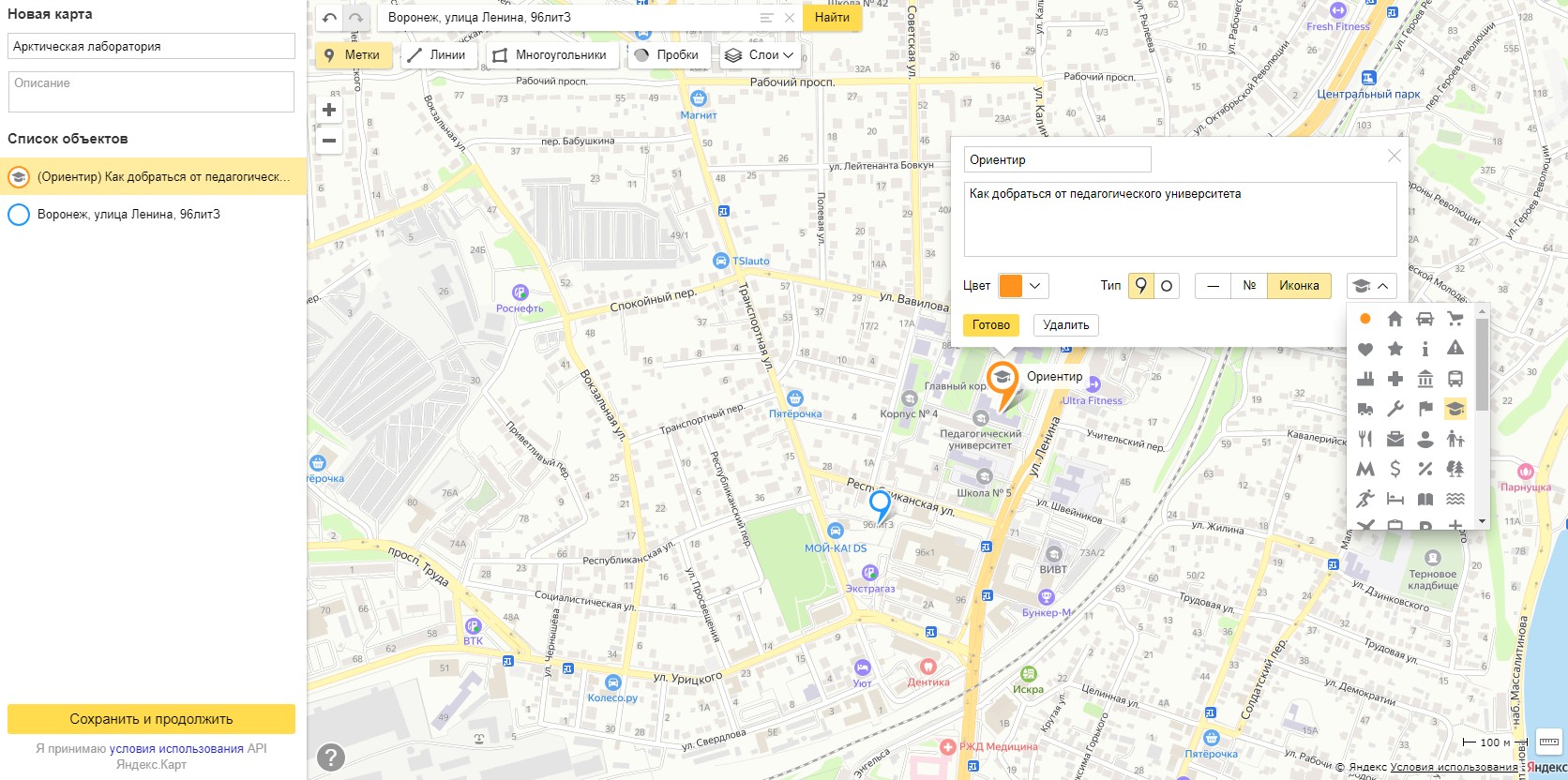
- Метки — крупные и яркие значки, выделяющиеся на карте. Ими точечно обозначают либо сами отделения (магазины, офисы и т. д.) организации, либо другие объекты, которые помогут клиентам сориентироваться на местности. Внешний вид метки имеет достаточно гибкие настройки: вы можете выбрать ее форму (в виде круга или запятой), цвет (всего их доступно шестнадцать), а также иконку, которая будет соответствовать типу бизнеса, или определенный порядковый номер (если, например, на карте надо обозначить несколько отделений компании). Также можно задать краткую информацию, которую клиент увидит при взаимодействии с меткой на интерактивной версии карты (название объекта и дополнительные данные: часы работы, точный адрес, контакты и т. д.). Графу “Подпись метки” (где отобразится название объекта) рекомендуется заполнить, остальное — по желанию. Чтобы создать метку, достаточно выбрать этот инструмент и кликнуть в нужном месте по карте.
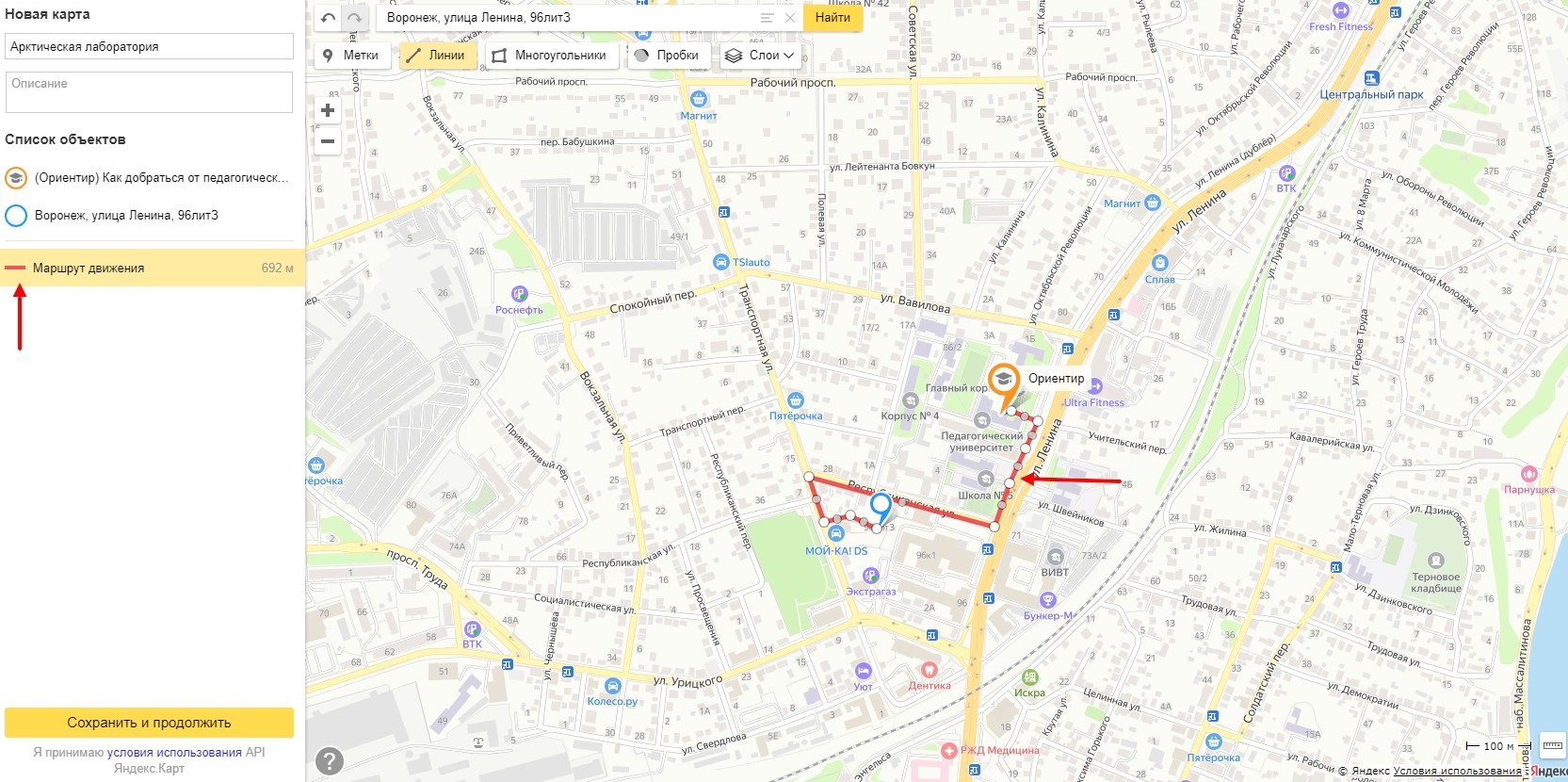
- Линии — нужны для построения маршрутов. Каждая проложенная линия имеет три точки взаимодействия (в начале, в конце и в середине), которые помогают менять направление. Например, схватившись за среднюю точку, можно сделать так, чтобы две части линии шли под прямым углом друг к другу. Взаимодействие с точками на концах позволяет вытянуть линию, сжать или направить в другую сторону. Толщину, прозрачность и цвет также можно регулировать. Как и в случае с меткой, вы сможете задать дополнительное текстовое описание, если, например, линейных маршрутов на карте несколько. Принцип создания также схож: просто кликаем по карте и затем тянем линию в нужном направлении. Если важно, чтобы маршрут поворачивал под углом, ставим точку взаимодействия и ведем из нее новую линию. Ненужные точки всегда можно убрать. Чтобы продлить готовый маршрут, либо потяните за его последнюю точку, либо кликните по ней и нажмите “Продолжить”.
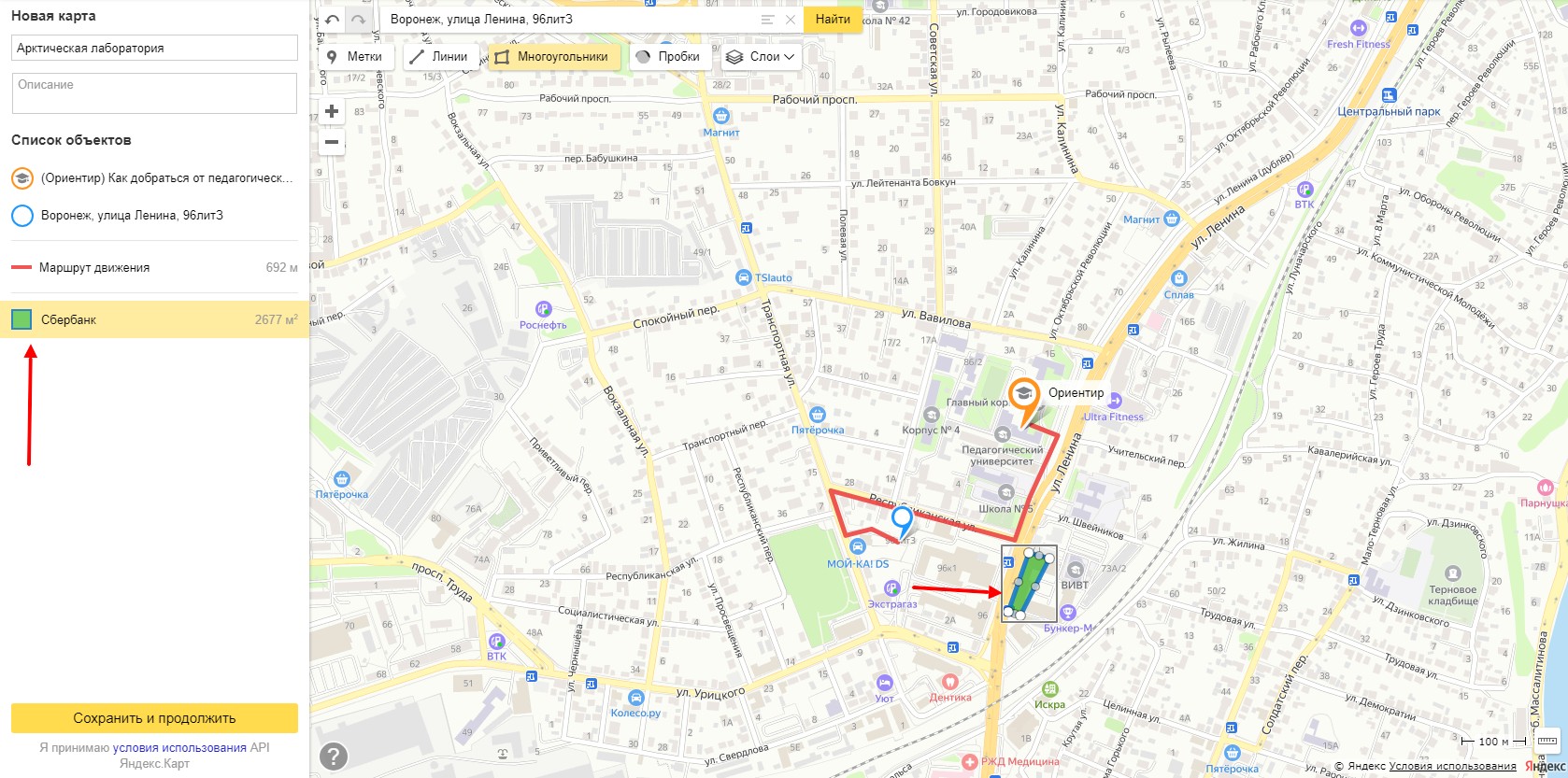
- Многоугольники — строятся по похожему принципу, что и линии, однако, в отличие от них, представляют собой замкнутые фигуры. Чтобы создать многоугольник, поставьте мышкой первую точку, протяните от нее линию и затем поставьте вторую точку. Если отвести мышку в сторону и поставить третью — получится треугольник, а если из середины одной из линий вытянуть в сторону четвертую — квадрат. Многоугольники помогают выделить крупные территории или отдельные дома, чтобы клиентам было еще легче их найти. Вы можете задать цвет, толщину и прозрачность линий, а также то, будет ли фигура закрашена каким-либо цветом или нет.



После создания каждый из указанных элементов будет отображаться на панели слева. При нажатии на его название вы увидите окно, где можно отредактировать нужные параметры. Также на панели слева находится название карты и ее описание. Задайте их перед тем как сохранить изменения.
Вы можете использовать все указанные инструменты в любом количестве. Так, сервис позволяет ограничиться всего одной отметкой или же расставить несколько, если важно, чтобы клиенты знали обо всех (или основных) отделениях компании. Кроме того, есть возможность задать маршрут от определенного места (остановки транспорта, станции метро, вокзала и т.д.) до вашего офиса. Главное, чтобы эти данные были полезны потенциальным клиентам. Вид карты можно менять — от вас зависит, останется ли он схематичным или станет соответствовать съемке со спутника.
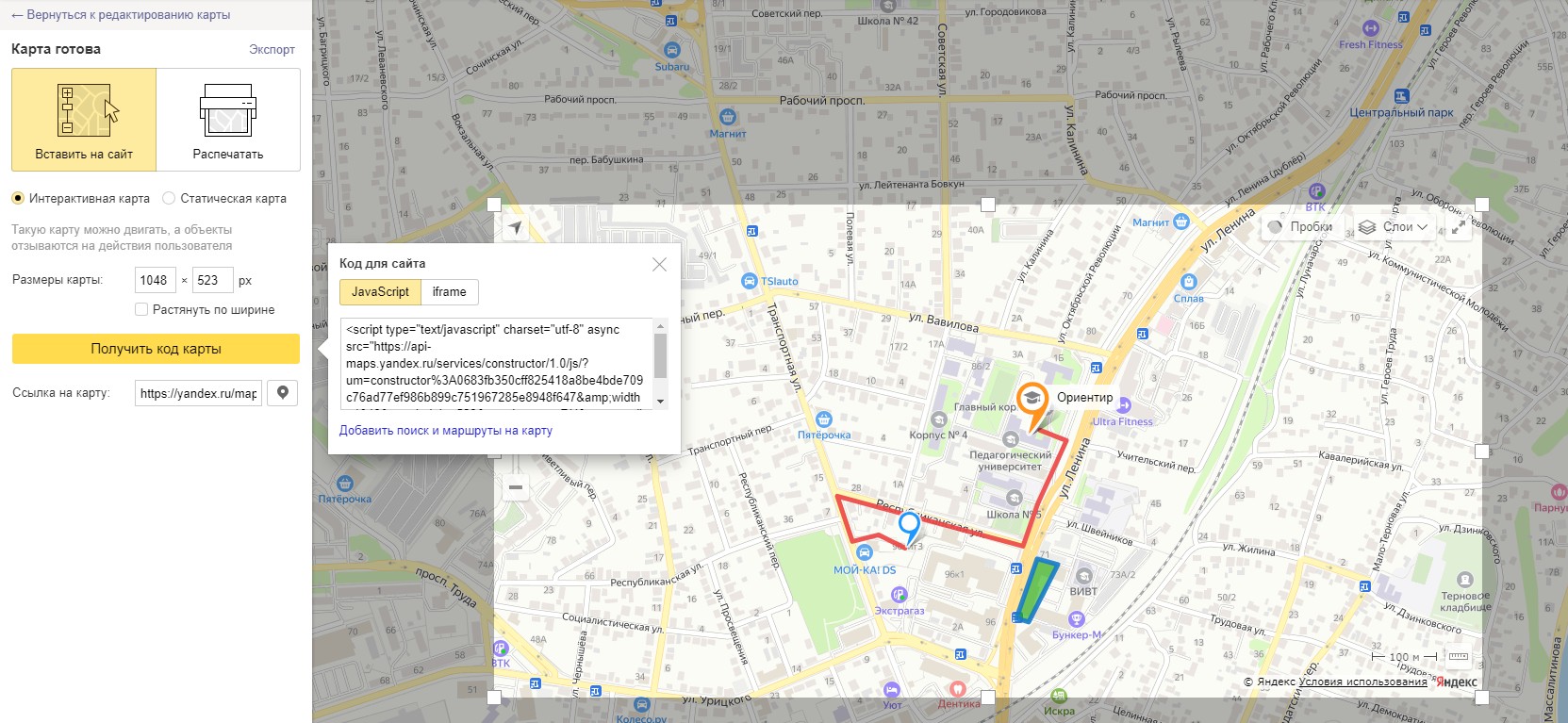
После размещения нужных элементов сохраните карту и выберите, в каком виде она будет добавлена на сайт — интерактивном или статичном. Первый вариант более информативный, однако из-за него сайт может загружаться дольше.
Как разместить карту от Яндекса на сайте
Способ установки зависит от того, какой CMS вы пользуетесь. В случае, если ваш выбор пал на WordPress, доступны два варианта:
- С помощью вкладки “Виджеты”, которая находится на панели администрирования в разделе “Внешний вид”. Потребуется выбрать блок с HTML-кодом и перетащить его в колонку “Футер”. Затем вам остается только вставить в выбранный блок код карты.
- Путем прямого редактирования кода сайта. Для этого нужно открыть “Редактор тем” во вкладке “Внешний вид” и выбрать раздел “Подвал”(футер). Когда откроется код сайта, вставьте код карты перед закрывающим тегом
<body>.
Если же ваш сайт собран на конструкторе Tilda, процесс установки карты будет отличаться, однако также не займет много времени.
Зайдите в раздел “Другое” во вкладке “Все блоки”. Найдите в нем блок с названием Т123 HTML-код и разместите в нужном месте на странице. После этого вставьте в его контент код карты. Теперь осталось только опубликовать страницу — и карта отобразится на сайте.

Для других CMS алгоритм размещения карты будет похожим — от вас потребуется добавить код карты либо непосредственно в код сайта, либо в специальный блок, отвечающий за отображение виджетов. Это достаточно легкая операция, не сложнее чем создание карты с помощью сервиса Яндекса.
Как мы видим, создание и добавление интерактивной карты на сайт не займет много времени. Однако это нехитрое действие способно значительно улучшить юзабилити ресурса, повысить его посещаемость и вывести на более высокие позиции в рейтингах поисковых систем.