Оглавление
Для всех сайтов, созданных после 1 июля 2019 года, по умолчанию используется так называемое индексирование с приоритетом мобильного контента (или Mobile First). Это связано с тем, что Google начал уделять больше внимания удобству страницы, а не только приоритетной индексации. Фактор Mobile First тесно связан с любыми мобильными устройствами, от смартфона до планшета, и учитывается в ранжировании. Что это означает для SEO-специалиста и что означает Mobile First?
Что это такое?
Когда компания Google впервые ввела в работу механизм Mobile First, в компании подчеркнули, что отдельного роботизированного алгоритма для поиска на мобильных устройствах не существует. При этом у многих сайтов есть две версии, десктопная и мобильная, которые могут различаться по URL-адресу. Когда такая двойственность стала общей проблемой, надо было определить, как индексировать разные версии сайта. С появлением Mobile First приоритет отдан мобильным версиям – именно она в первую очередь индексируется и ранжируется Google. Это означает, что информация с мобильной версии сайта считается поисковиком более важной, и контент оттуда сильнее влияет на то, как будет проведено ранжирование вашего сайта.
О таком подходе к приоритетам было объявлено в конце 2017 года. Весной 2018 года сайтам начали рассылать уведомления о необходимости обновления настроек, но спустя два года многие сайты еще не осуществили переход. Специалисты Google отмечали, что некоторые трудности может создавать то, что верстка для Mobile First частично различается с прежней – были зафиксированы сложности с метатегами, мобильными изображениями и видео, а также с отложенной загрузкой контента. Поэтому полный переход на новую систему был отложен до марта 2021 года. Однако и в этот момент не все сайты были готовы на переход, поэтому пресс-служба Google сообщила, что четких временных рамок по переходу на Mobile First не будет. При этом для новых (созданных позже 1 июля 2019 года) сайтов по умолчанию включено приоритетное индексирование мобильного контента, поскольку исследования показали, что сайты после этой даты готовы работать с Mobile First.
Оптимизация под мобильные устройства и индексация
В январе 2019 года Джон Мюллер, один из представителей Google, объяснил, что даже если контент на сайте не оптимизирован для мобильной версии, он все равно может иметь приоритет индексации. Также он отметил, что даже если отчет Search Console, определяющий оптимизацию под мобильную платформу, сообщает, что все в порядке, это не означает автоматически, что все максимально готово для обработки через Mobile First. По словам Мюллера, оптимизация под мобильные устройства и приоритетная индексация отделены друг от друга.
Процитируем его высказывание. «Поисковые роботы Google отделяют приоритет мобильного контента от индексирования. Сайт может быть не оптимизирован под мобильные устройства, но он может содержать контент, удовлетворяющей системе Google Mobile First.Типичный пример: если взять pdf-файл, на мобильном устройстве работать с ним неудобно – текст тяжело читается и воспринимается на экране другого формата, сложно кликать по ссылкам. Но ведь текст на месте, поэтому этот pdf-файл можно проиндексировать через Mobile First. Оптимизация и индексация не всегда стоят рядом друг с другом.»
Равенство мобильного и десктопного опыта
Представители Google с января 2020 года постоянно обращают внимание владельцев и разработчиков сайтов к тому, что опыт пользователя на десктопной и мобильной версии должен быть как можно более схожим. Это означает следующее:
- Поисковый робот должен иметь доступ и к мобильным, и к десктопным страницам и быть в состоянии отрисовать их.
- Мобильная версия сайта должна содержать тот же контент, что и десктопная.
- На обоих версиях сайта должны использовать одинаковые метатеги, заголовки и структурированные данные.
Все это в интересах как пользователя, так и владельца сайта. Например, если намеренно размещать меньше контента на мобильной версии страницы, то владелец сайта столкнется с заметным падением трафика, ведь мобильный трафик имеет значительный вес в общем объеме. Все больше пользователей переходит на работу в интернете с помощью мобильных устройств и все чаще обновляет страницы мобильных версий сайтов. Кроме того, поисковый робот Google не сможет получить тот же объем информации, что и с десктопной версии, а ведь индексация через Mobile First идет для мобильной версии – и это скажется на позициях сайта. Что же касается, к примеру, заголовков, то пользователи, которые знакомы с обеими версиями сайта, будут недовольны разнице в их структуре, при этом индексация с мобильной версии пойдет вразрез с контентом десктопной.
На эту тему в 2020 году Джон Мюллер высказался в рамках Pubcon Pro Virtual: «Дело в том, что Google планирует в будущем перейти на индексацию только мобильного контента. Поэтому уже сейчас, если сайт переведен на систему Mobile First, мы перестаем проводить индексацию контента, расположенного только в десктопной версии. Индексируется лишь то, что присутствует и там, и там. Поэтому, если вы хотите, чтобы в индексацию попало все – не забывайте следить, чтобы мобильная версия сайта не отличалась от десктопной».
Мюллер также пояснил, что это делается в целях максимальной оптимизации интернет-пространства под мобильные устройства. Если не направлять создателей и владельцев сайтов в нужную сторону, полноценное внедрение Mobile First может затянуться на много лет.

Рекомендации Google по Mobile First
В дополнение к базовым рекомендациям по соответствию контента на разных версиях сайта, Google может посоветовать следующее:
- Статус страницы с сообщением об ошибке должен быть одинаковым для обеих версий сайта.
- Мобильная версия не должна использовать фрагменты URL.
- Право собственности на обе версии сайта надо подтвердить через Search Console.
- Серверы должны обеспечивать достаточную производительность, так как частота сканирования мобильной версии в разы выше, чем десктопной.
- Директивы в файле robots.txt должны корректно работать для обеих версий сайта.
Следует заметить, что несмотря на многочисленные рекомендации иметь мобильную версию сайта, это совершенно не обязательно. Для включения контента в поисковую выдачу Google достаточно и десктопной версии. Но точно так же надо понимать, что наличие сайта для мобильных устройств значительно повышает ваши позиции в выдаче.
Обновление «Удобство страницы» (Page Experience)
Один из ключевых моментов в ранжировании сайтов – обновление Page Experience, которое выпустили для мобильных устройств в 2021 году. Оно отслеживает разного рода сигналы, связанные с опытом пользователей. Учитывается не только информация, предоставленная пользователями, но и различные технические параметры – скорость загрузки основного контента (LCP), время ожидания до первого взаимодействия с контентом (FID), смещение макета (CLS), интерактивность, визуальная стабильность. Все они включены в список универсальных интернет-показателей Core Web Vitals. Каждый фактор оценивается либо как «хорошо», либо как «плохо», либо как «возможно улучшение».

Все универсальные интернет-показатели напрямую связаны с Mobile First. Оба алгоритма проверяют, как страница работает на мобильном устройстве, и полученные показатели используются в дальнейшем поисковыми роботами для приоритетной индексации.
Как улучшить страницы сайта
Еще раз подчеркнем основные моменты, которые надо проверить для приоритетной индексации страниц сайта.
- Если у сайта несколько версий, убедитесь, что на всех версиях есть ключевой контент (включая перекрестные ссылки, изображения, структурированные данные и т.д.). В идеале он должен полностью совпадать.
- Выдайте разрешение на доступ к контенту и его отрисовку роботу Google Bot. Чтобы он работал быстрее, следует верстать сайт с прицелом на Mobile First – использовать одинаковые метатеги robots, предоставить все ресурсы для сканирования, не перегружать страницы тяжелым и медленным контентом.
- Проверьте структурированные данные на соответствие во всех версиях сайта. Они должны быть одинаковыми, а URL должен быть указаны корректно.
- Учитывайте то, что мобильные версии сайтов обновляют гораздо чаще десктопных. Оборудование должно успешно справляться с повышенной нагрузкой.
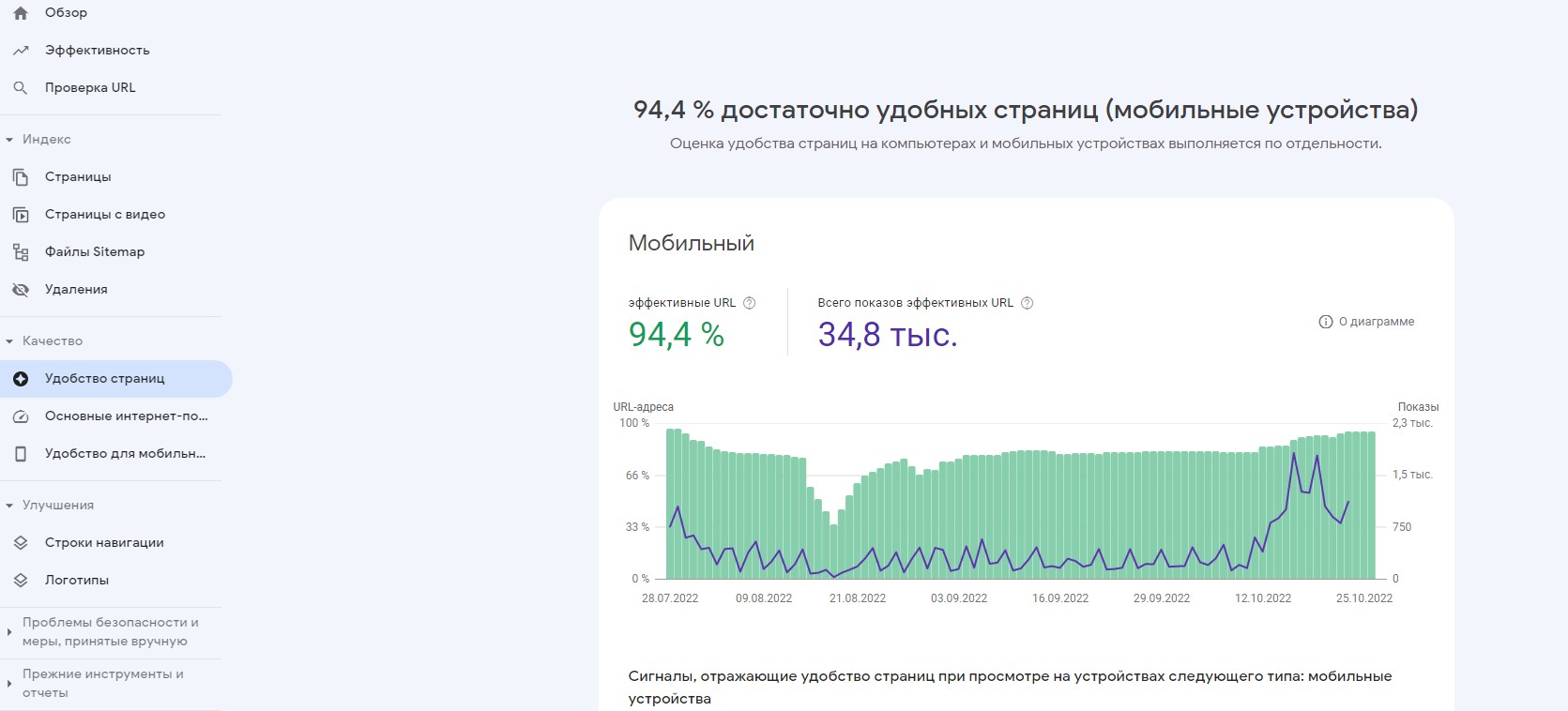
- С помощью сервиса Search Console отслеживайте все ошибки, в том числе несостыковки между десктопной и мобильной версиями сайта. Этот сервис содержит, помимо прочего, два ключевых отчета – «Основные интернет-показатели» и «Удобство для мобильных устройств».