Сразу оговорюсь, что упор в этой статье сделан на то, почему нужно адаптировать сайт к мобильным устройствам, а не какэто нужно делать. Начну издалека.
После заявления «Яндекса» об отключении влияния ссылок на поисковое ранжирование трендом стали поведенческие факторы (дальше — ПФ). Каждый, кто мало-мальски интересуется процессом продвижения сайтов, сталкивался с этим понятием.
Если вы вдруг пролетели мимо этого термина, поясню: ПФ — это действия пользователей по отношению к сайту. Условно их можно разделить на внешние и внутренние. То есть клик по ссылке на сайт из выдачи относится к внешним ПФ, а количество просмотренных страниц, общее время на сайте и тому подобные показатели — к внутренним.
К слову, в Google работает приблизительно та же схема. Более того, Google официально объявил о том, что сайты, адаптированные для портативных устройств, будут иметь преимущество в результатах поисковой выдачи.
Рассматривать будем внутренние ПФ. Согласитесь, что чем удобнее сделан сайт, чем проще на нем найти и заказать продукт/услугу, тем больше посетителей конвертируется в клиентов.
Тем же принципом руководствуются и поисковые системы. Чем больше людей покинуло Ваш сайт в первые секунды знакомства с ним, тем меньше он отвечает их требованиям. Поисковые системы это видят. Отношение пользовательских сессий, длившихся менее 10 секунд, к общему количеству заходов на сайт называется показателем отказов.
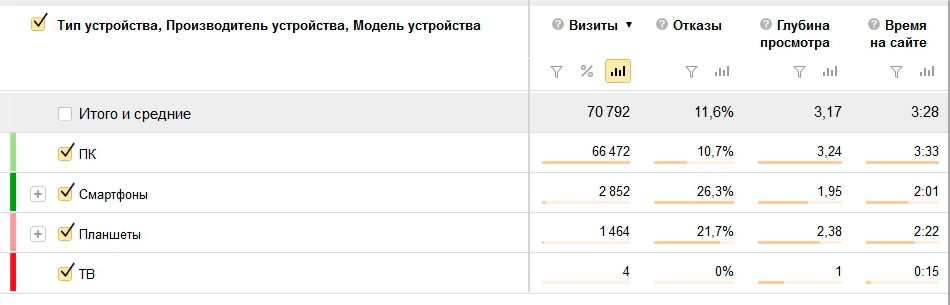
Взгляните на этот показатель одного из российских сайтов. Статистика представлена за март 2015 года.

Обратите внимание: на сайте, который некорректно отображается с мобильных устройств, показатель отказов со смартфонов и планшетов в 2-2.5 раза превышает показатель отказов с ПК.
Такие цифры не только оказывают негативное влияние на ПФ, но и, что еще важнее, красноречиво говорят владельцу сайта о потере потенциальных клиентов.
Что выбрать — адаптивный дизайн или мобильную версию
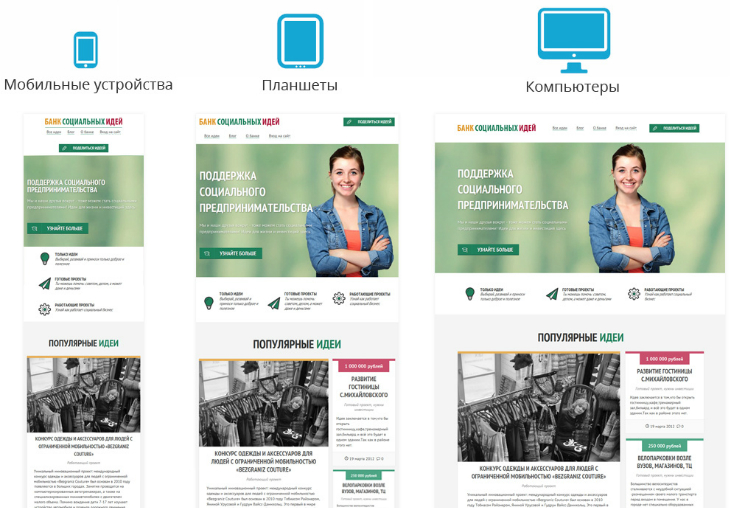
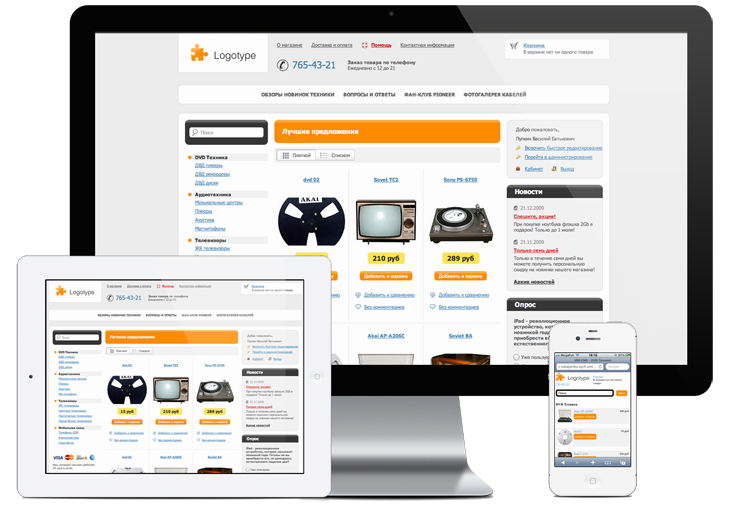
Для тех, кто пришел в замешательство: адаптивный дизайн просто подгоняет внешний вид сайта под устройство, с которого зашел пользователь. Мобильная версия – это принципиально иная версия сайта, сделанная под нужды пользователей, пользующихся сайтом с портативных устройств.

Адаптивный дизайн
Позволяет без больших затрат сделать сайт дружественным пользователю, зашедшему с мобильного устройства. По большому счету, такой подход банально подстраивает размеры страниц и элементов сайта под размеры устройства пользователя. Такими сайтами пользоваться удобно, но есть и минусы.
К примеру, размер загружаемой страницы. Несмотря на то, что страница будет демонстрироваться на мобильном устройстве, ее вес нисколько не уменьшится. Как следствие, страница может загружаться слишком долго (все-таки мобильный интернет уступает проводному в скорости), и пользователь просто не станет дожидаться результата, закрыв сайт.

Мобильная версия
Мобильная версия – фактически новый сайт, который чаще всего располагается на поддомене основного: m.site.ru, mobile.site.ru и т.п. С точки зрения SEO это не слишком хорошо из-за большого количества условных редиректов с основной версии на мобильную. Все-таки site.ru/page и m.site.ru/page – разные страницы с точки зрения поисковых систем.
Но, в отличие от адаптивной верстки, мобильная версия весит меньше и загружается быстрее. Вырезаются ненужные функции, индивидуальный дизайн упрощает взаимодействие с ресурсом.
Разумеется, этот вариант стоит дороже, чем адаптивный дизайн.
Однако совсем не обязательно платить огромные деньги за создание мобильной версии. К примеру, сайт dudamobile.com сделает это для вас за $9 в месяц. Можно оплатить пару месяцев, чтобы почувствовать разницу.
Вердикт
Что выбрать – мобильную версию или адаптивную верстку – решать вам, но все же отмечу:
- Если у вас небольшой сайт, например, салона красоты, не стоит делать для него мобильную версию. Обычной адаптации к мобильным устройствам вполне достаточно.
- Мощный сайт с большим количеством подгружаемых страниц потребует мобильной версии. Например, если у вас онлайн-сми с аудиторией от нескольких тысяч человек в сутки, мобильная версия – то, что вам нужно.
Проще говоря, отталкивайтесь от возможностей, но понимайте потребности. И не забывайте, что с точки зрения конверсии любой вариант гораздо выгоднее полного отсутствия адаптации под мобильные устройства.